react中使用better-scroll滾動(dòng)插件的實(shí)現(xiàn)示例
在react中使用better-scroll滾動(dòng)插件最近公司使用react項(xiàng)目中有一些滾動(dòng)的效果需要有一些插件來支持,比如iScroll,或者react-scroll,最后還是選擇了better-scroll文檔比較友好。
進(jìn)入正題:首先當(dāng)然是npm安裝啦
npm install better-scroll --save安裝完成后開始使用首先在要用到的組件引入better-scroll
import BScroll from 'better-scroll'準(zhǔn)備工作完成首先在render里寫下官方定義的DOM
<div class='wrapper'> <ul class='content'> <li>...</li> <li>...</li> ... </ul> <!-- 這里可以放一些其它的 DOM,但不會(huì)影響滾動(dòng) --></div>在生命周期里進(jìn)行初始實(shí)例化
componentDidMount() { const wrapper = document.querySelector('.wrapper') //選中DOM中定義的 .wrapper 進(jìn)行初始化 const scroll = new BScroll(wrapper, { scrollX: true, //開啟橫向滾動(dòng) click: true, // better-scroll 默認(rèn)會(huì)阻止瀏覽器的原生 click 事件 scrollY: false, //關(guān)閉豎向滾動(dòng) }) }切記不可以在render里進(jìn)行實(shí)例化因?yàn)樵诘谝淮斡|發(fā)render的時(shí)候DOM還未生成所以需要在componentDidMount里進(jìn)行。滾動(dòng)原理
很多人已經(jīng)用過 better-scroll,但是最多的問題是:
better-scroll 初始化了, 但是沒法滾動(dòng)。不能滾動(dòng)是現(xiàn)象,我們得搞清楚這其中的根本原因。在這之前,我們先來看一下瀏覽器的滾動(dòng)原理: 瀏覽器的滾動(dòng)條大家都會(huì)遇到,當(dāng)頁面內(nèi)容的高度超過視口高度的時(shí)候,會(huì)出現(xiàn)縱向滾動(dòng)條;當(dāng)頁面內(nèi)容的寬度超過視口寬度的時(shí)候,會(huì)出現(xiàn)橫向滾動(dòng)條。也就是當(dāng)我們的視口展示不下內(nèi)容的時(shí)候,會(huì)通過滾動(dòng)條的方式讓用戶滾動(dòng)屏幕看到剩余的內(nèi)容。
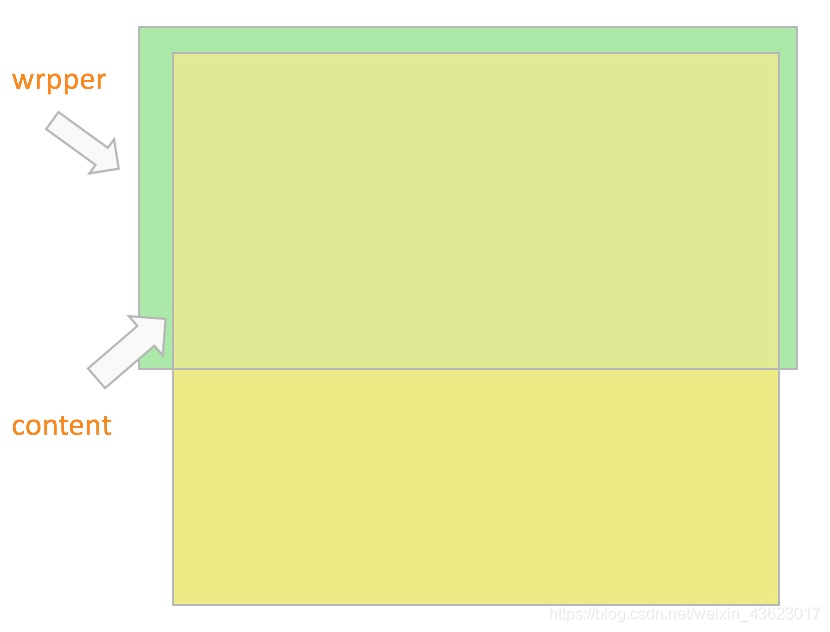
better-scroll 也是一樣的原理,我們可以用一張圖更直觀的感受一下:
布局

綠色部分為 wrapper,也就是父容器,它會(huì)有固定的高度。黃色部分為 content,它是父容器的第一個(gè)子元素,它的高度會(huì)隨著內(nèi)容的大小而撐高。那么,當(dāng) content 的高度不超過父容器的高度,是不能滾動(dòng)的,而它一旦超過了父容器的高度,我們就可以滾動(dòng)內(nèi)容區(qū)了,這就是 better-scroll 的滾動(dòng)原理。
完成后就開始css以及style了
<div className='wrapper'> <ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }}> { _map(_flattenDeep(list), (v, i) => { return (<li className='scroll_prod' key={i}> <img src={v.img} /> <div>{v.product}</div></li> ) }) } </ul></div>這里實(shí)例是橫行滾動(dòng)因?yàn)榭吹疥P(guān)于解決better-scroll橫向滾動(dòng)的問題的帖子較荒。首先需要給wrapper設(shè)置css
.wrapper{ width: 100%; white-space: nowrap; //讓子元素超出不換行 padding: 25px 13px; overflow: hidden; }content元素需要設(shè)置動(dòng)態(tài)的width,可以去估算出每個(gè)元素的寬度
<ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }} ></ul>在這里我根據(jù)數(shù)組元素的length來置換ul的總寬度然后就可以滾動(dòng)啦!當(dāng)然要是需要豎向滾動(dòng)需要設(shè)置在初始化時(shí)
componentDidMount() { const wrapper = document.querySelector('.wrapper') //選中DOM中定義的 .wrapper 進(jìn)行初始化 const scroll = new BScroll(wrapper, { click: true, // better-scroll 默認(rèn)會(huì)阻止瀏覽器的原生 click 事件 scrollY: true, //關(guān)閉豎向滾動(dòng) }) }開啟scrollY配置。
結(jié)言:當(dāng)然better-scroll不只是這兩個(gè)API官網(wǎng)有很多更好用的API可以根據(jù)官網(wǎng)操作(http://ustbhuangyi.github.io/better-scroll/doc/zh-hans/)如果要操作實(shí)例上面的方法的話固然在componentDidMount函數(shù)里是訪問不到已經(jīng)實(shí)例化的BScroll的,所以我們可以將實(shí)例掛載到state中。
import BScroll from 'better-scroll'class Commodity extends Component { constructor(props) { super(props) this.state = { Bscroll: '', } } componentDidMount() { const wrapper = document.querySelector('.wrapper') const scroll = new BScroll(wrapper, { scrollX: true, click: true, scrollY: false, }) this.setState({ Bscroll: scroll, }) } render() { const { Bscroll } = this.state render(){return(<><div className='wrapper'> <ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }}> { _map(_flattenDeep(list), (v, i) => { return (<li className='scroll_prod' key={i}> <img src={v.img} /> <div>{v.product}</div> <a className='buy'>立即購買</a></li> ) }) } </ul></div></>)}到此這篇關(guān)于react中使用better-scroll滾動(dòng)插件的實(shí)現(xiàn)示例的文章就介紹到這了,更多相關(guān)react better-scroll滾動(dòng)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備