Android 第三方庫lottie、mmkv的使用詳解
首先,需要在當前項目的build.gradle下添加依賴代碼:
implementation ’com.airbnb.android:lottie:2.8.0’
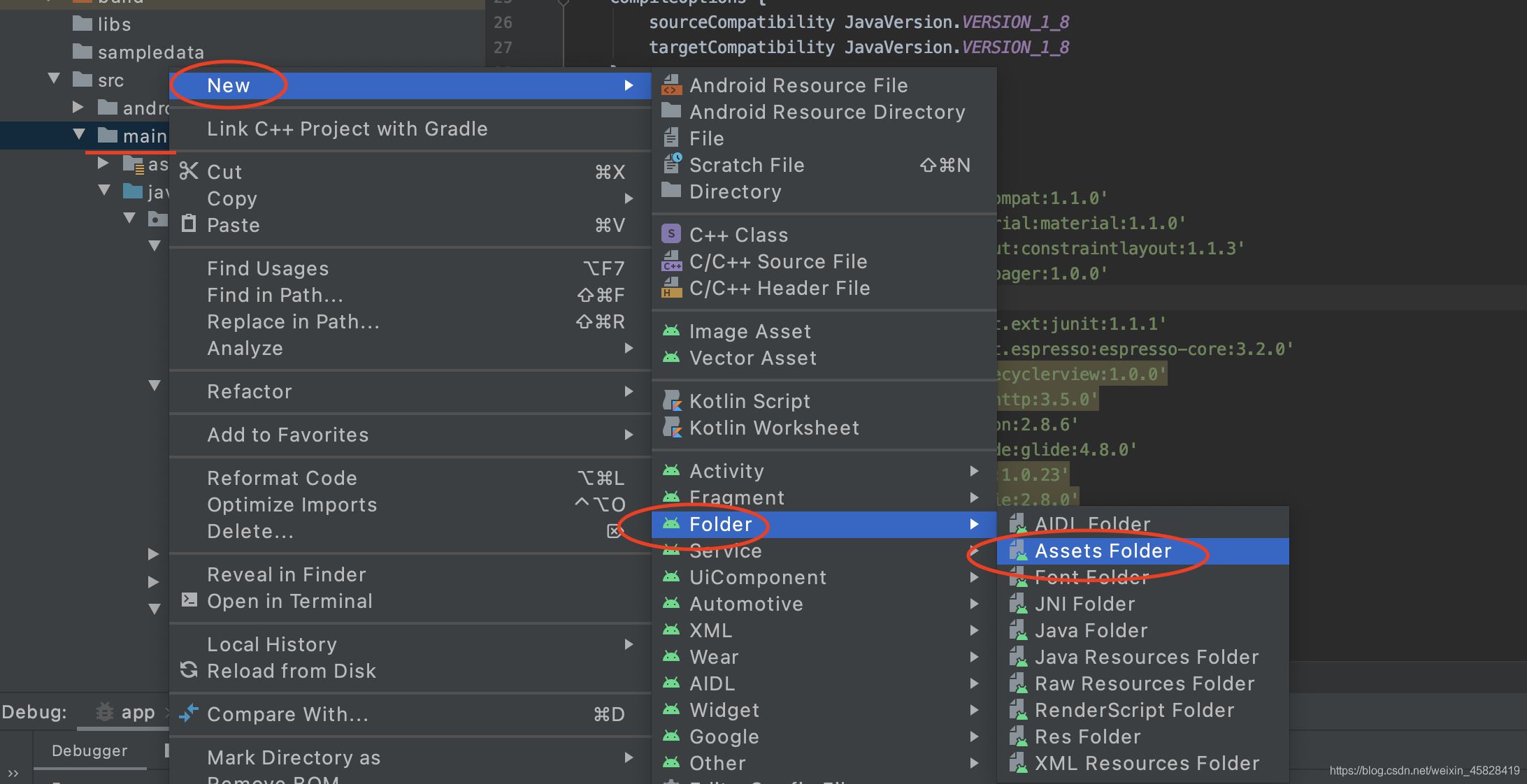
其次,Lottie默認讀取Assets中的文件,我們需要把設計導出的動畫文件.json 保存在app/src/main/assets文件里。若沒有assets文件,則新建一個如下圖:

在assets添加images文件夾,并將json中需要用的的圖片放入其中,注意,圖片名要于json中保持一直。
最后,在布局xml中,添加即可:
<com.airbnb.lottie.LottieAnimationViewandroid: android:layout_width='wrap_content'android:layout_height='wrap_content'app:lottie_autoPlay='true'app:lottie_fileName='immersive_feeling_create_gradients.json'app:lottie_imageAssetsFolder='images'app:lottie_loop='true' />
lottie_fileName:表示本地Assets文件中存的json動畫文件lottie_loop:表示動畫循環(huán)執(zhí)行l(wèi)ottie_autoPlay:表示自動播放動畫lottie_imageAssetsFolder:表示支持動畫的圖片所在文件夾常用方法:animationView.isAnimating():動畫是否在播放;animationView.playAnimation():播放動畫;animationView.pauseAnimation():暫停動畫;animationView.cancelAnimation():取消動畫;animationView.setProgress(progress):設置進度,progress范圍0~1;animationView.setMinAndMaxProgress(min,max):設置播放范圍,0~1。
mmkvmmkv是基于 mmap 的高性能通用 key-value 組件,由微信團隊開發(fā)的。其類似于小型數(shù)據(jù)庫,可以存儲一些信息。其使用非常簡單,無需任何配置,所有變更立馬生效。
首先,需要在當前項目的build.gradle下添加依賴代碼:
implementation ’com.tencent:mmkv-static:1.0.23’
其次,聲明與實例mmkv
MMKV.initialize(this);MMKV kv = MMKV.defaultMMKV();
隨后,存儲信息
kv.encode('bool', true);kv.encode('int', 1);kv.encode('string', 'Hello world!');
最后,取出信息
boolean bValue = kv.decodeBool('bool');int iValue = kv.decodeInt('int');String str = kv.decodeString('string');
到此這篇關于Android 三方庫lottie、mmkv的使用詳解的文章就介紹到這了,更多相關Android 三方庫lottie mmkv使用內容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. 基于PHP做個圖片防盜鏈2. ASP.NET MVC使用Boostrap實現(xiàn)產品展示、查詢、排序、分頁3. XML在語音合成中的應用4. asp.net core 認證和授權實例詳解5. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解6. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉換成文字8. 如何使用ASP.NET Core 配置文件9. jscript與vbscript 操作XML元素屬性的代碼10. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備