Android簡單自定義音樂波動特效圖
本文實例為大家分享了Android簡單自定義音樂波動特效圖的具體代碼,供大家參考,具體內容如下
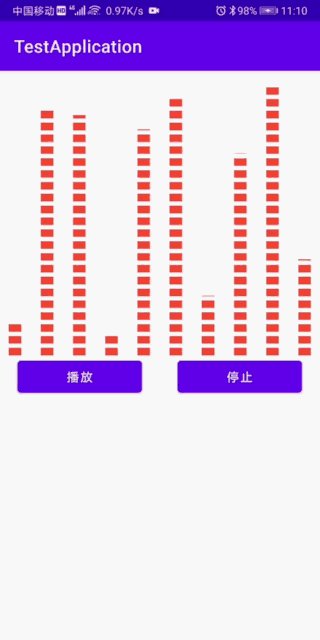
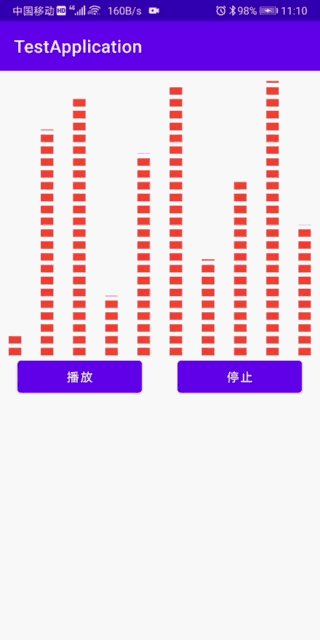
最終效果:

思路:就是繪制一個不斷變化高度的矩形或者是寬虛線
1.自定義屬性:
<?xml version='1.0' encoding='utf-8'?><resources> <declare-styleable name='musicPlayViewAttr'><!--指針顏色--><attr name='point_color' format='color' /><!--指針數量--><attr name='point_num' format='integer' /><!--指針寬度--><attr name='point_width' format='float' /><!--指針波動速度--><attr name='point_speed' format='integer' /> </declare-styleable></resources>
2.編寫自定義MusicPlayview
/** * 音樂播放波動動畫 */ public class MusicPlayView extends View { //坐標原點x private float mBasePointX; //坐標原點y private float mBasePointY; //指針的數量 默認10 private int mPointNum; //指針間的間隙 默認5dp private float mPointSpace; //每個指針的寬度 默認5dp private float mPointWidth; //指針的顏色 private int mPointColor = Color.RED; //指針的集合 private List<Pointer> mPoints; //控制開始/停止 private boolean mIsPlaying = false; //播放線程 private Thread mPlayThread; //指針波動速度 private int mPointSpeed; //畫筆 private Paint mPaint; public MusicPlayView(Context context) {super(context);init(); } public MusicPlayView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);//取出自定義屬性TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.musicPlayViewAttr);mPointNum = ta.getInt(R.styleable.musicPlayViewAttr_point_num, 10);mPointWidth = dp2px(getContext(),ta.getFloat(R.styleable.musicPlayViewAttr_point_width, 5f));mPointColor = ta.getColor(R.styleable.musicPlayViewAttr_point_color, Color.RED);mPointSpeed = ta.getInt(R.styleable.musicPlayViewAttr_point_speed, 40);init(); } public MusicPlayView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.musicPlayViewAttr);mPointNum = ta.getInt(R.styleable.musicPlayViewAttr_point_num, 10);mPointWidth = dp2px(getContext(), ta.getFloat(R.styleable.musicPlayViewAttr_point_width, 5f));mPointColor = ta.getColor(R.styleable.musicPlayViewAttr_point_color, Color.RED);mPointSpeed = ta.getInt(R.styleable.musicPlayViewAttr_point_speed, 40);init(); } /** * 初始化畫筆 */ private void init() {mPoints = new ArrayList<>();//繪制虛線mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mPaint.setColor(mPointColor);mPaint.setAntiAlias(true);mPaint.setStrokeWidth(mPointWidth);mPaint.setPathEffect(new DashPathEffect(new float[]{25, 15}, 0));//虛線間隔setLayerType(LAYER_TYPE_SOFTWARE, null); } /** * 設置指針高度和即那個 */ @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) {super.onLayout(changed, left, top, right, bottom);//獲取邏輯原點的YmBasePointY = getHeight() - getPaddingBottom();Random random = new Random();if (mPoints != null) mPoints.clear();for (int i = 0; i < mPointNum; i++) { //隨機高度 mPoints.add(new Pointer((float) (0.1 * (random.nextInt(10) + 1) * (getHeight() - getPaddingBottom() - getPaddingTop()))));}//計算每個指針之間的間隔 view寬度 - 左右的padding - 所有指針總共寬度 再除以多少個間隔mPointSpace = (getWidth() - getPaddingLeft() - getPaddingRight() - mPointWidth * mPointNum) / (mPointNum - 1); } /** * 開始繪制虛線 */ @Override protected void onDraw(Canvas canvas) {super.onDraw(canvas);//指針x位置mBasePointX = 0f + getPaddingLeft() + mPointWidth / 2;//繪制每一個指針。for (int i = 0; i < mPoints.size(); i++) { //繪制虛線 float[] pts = {mBasePointX, getHeight(), mBasePointX, (mBasePointY - mPoints.get(i).getHeight())};//重下往上動畫 canvas.drawLines(pts, mPaint); //更新指針x位置 mBasePointX += (mPointSpace + mPointWidth);} } /** * 開始線程 播放 */ public void start() {setVisibility(VISIBLE);if (!mIsPlaying) { if (mPlayThread == null) {mPlayThread = new Thread(new PlayRunnable());mPlayThread.start(); } mIsPlaying = true;//控制子線程中的循環} } /** * 停止線程 停止播放 */ public void stop() {setVisibility(INVISIBLE);mIsPlaying = false;invalidate(); } /** * 更新UI */ private Handler myHandler = new Handler() {@Overridepublic void handleMessage(Message msg) { super.handleMessage(msg); invalidate();} }; /** * 子線程,循環改變每個指針的高度 */ public class PlayRunnable implements Runnable { @Overridepublic void run() { for (float i = 0; i < Integer.MAX_VALUE; ) {try { for (int j = 0; j < mPoints.size(); j++) {float rate = (float) Math.abs(Math.sin(i + j));//隨機數mPoints.get(j).setHeight((mBasePointY - getPaddingTop()) * rate); //每個指針的高度 } Thread.sleep(mPointSpeed);//控制動畫速度 //開始/暫停 if (mIsPlaying) {myHandler.sendEmptyMessage(0);i += 0.1; }} catch (InterruptedException e) { e.printStackTrace();} }} } /** * 指針對象 */ public class Pointer {private float height; public Pointer(float height) { this.height = height;} public float getHeight() { return height;} public void setHeight(float height) { this.height = height;} } /** * dp轉px */ public static int dp2px(Context context, float dpVal) {return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpVal, context.getResources().getDisplayMetrics()); }}
3.在activity_main2布局中使用MusicPlayView
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' tools:context='.MainActivity'> <com.hk.testapplication.MusicPlayViewandroid: android:layout_width='match_parent'android:layout_height='0dp'android:layout_weight='1'android:visibility='invisible'android:padding='10dp'app:point_color='#F44336'app:point_num='10'app:point_width='14' /> <LinearLayoutandroid:orientation='horizontal'android:layout_width='match_parent'android:layout_height='0dp'android:layout_weight='1'><Button android: android:layout_marginLeft='20dp' android:layout_marginRight='20dp' android:layout_width='0dp' android:layout_weight='1' android:layout_height='wrap_content' android:text='播放'/><Button android: android:layout_width='0dp' android:layout_weight='1' android:layout_height='wrap_content' android:layout_marginLeft='20dp' android:layout_marginRight='20dp' android:text='停止'/> </LinearLayout> </LinearLayout>
4.MainActivity中使用
public class MainActivity2 extends AppCompatActivity implements View.OnClickListener { private Button mBtPlay,mBtStop; private MusicPlayView mMusicPlayView; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);mMusicPlayView = findViewById(R.id.music_play);mBtPlay = findViewById(R.id.bt_play);mBtStop = findViewById(R.id.bt_stop);mBtPlay.setOnClickListener(this);mBtStop.setOnClickListener(this); } @Override public void onClick(View v) {switch (v.getId()){ case R.id.bt_play://開始播放mMusicPlayView.start();break; case R.id.bt_stop://停止播放mMusicPlayView.stop();break; } }}
因為注釋都挺詳細的,就沒有做太多的介紹,我這里也只是提供一個思路,里面有很多可以優化的地方比方說線程使用和循環的時候,如果有不懂的地方可以留言。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備