Android中ImageView的使用方法
Android中ImageView的使用:點擊按鈕,改變圖片透明度,切換圖片
布局是三個按鈕組件和一個ImageView組件
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent'><LinearLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:orientation='horizontal' android:gravity='center'> <Buttonandroid: android:layout_height='wrap_content'android:layout_width='wrap_content'android:text='增加圖片透明度'/> <Buttonandroid: android:layout_width='wrap_content'android:layout_height='wrap_content'android:text='減小圖片透明度'/> <Buttonandroid: android:layout_width='wrap_content'android:layout_height='wrap_content'android:text='切換圖片'/></LinearLayout> <ImageViewandroid: android:layout_width='wrap_content'android:layout_height='280dp'android:layout_marginTop='100dp'android:scaleType='fitCenter'android:src='http://www.hdgsjgj.cn/bcjs/@drawable/spring'/></LinearLayout>
.java文件,控制增加和減少透明度以及圖片切換
public class MainActivity extends AppCompatActivity { private Button addAlpha; private Button downAlpha; private Button next; private ImageView imageView1; int [] images = new int[]{ //用數(shù)組存儲春,夏,秋,冬四張圖片 R.drawable.spring, R.drawable.summer, R.drawable.fall, R.drawable.winter } ; int currentImage = 0 ; //定義當(dāng)前默認(rèn)顯示的圖片 int alpha = 255 ;//定義圖片起始透明度 @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_imageview);addAlpha = (Button) findViewById(R.id.addAlpha);downAlpha = (Button) findViewById(R.id.downAlpha);next = (Button) findViewById(R.id.next);imageView1 = (ImageView) findViewById(R.id.imageView1);//對增加圖片透明度按鈕設(shè)置監(jiān)聽事件addAlpha.setOnClickListener(new View.OnClickListener() { @TargetApi(Build.VERSION_CODES.JELLY_BEAN) @Override public void onClick(View v) {if(alpha >= 255){ //255是透明度上線 alpha = 255 ;}else{ //每點擊增加透明度按鈕,透明度增加20 alpha += 20 ;}imageView1.setImageAlpha(alpha); //為圖片設(shè)置透明度 }});//對減少透明度按鈕設(shè)置監(jiān)聽事件downAlpha.setOnClickListener(new View.OnClickListener() { @TargetApi(Build.VERSION_CODES.JELLY_BEAN) @Override public void onClick(View v) {if(alpha <= 0){ //透明度下限 alpha = 0 ;}else{ alpha -= 20 ;}imageView1.setImageAlpha(alpha); //為圖片設(shè)置透明度 }});//對切換圖片按鈕設(shè)置監(jiān)聽事件next.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) {//控制顯示下一張圖片imageView1.setImageResource(images[++ currentImage % images.length]); }}); }}
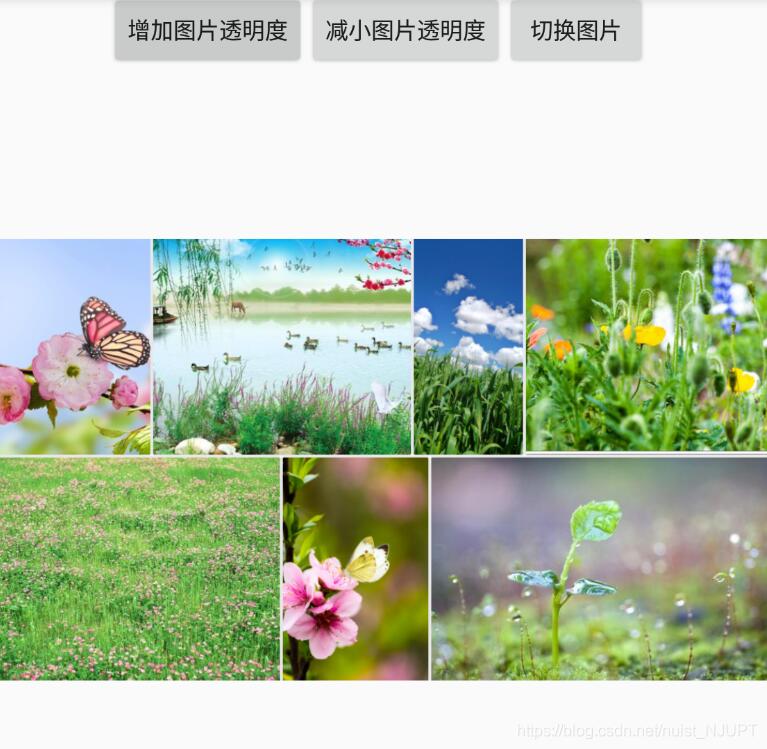
效果圖如下,點擊按鈕可以改變透明度和切換圖片

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Echarts通過dataset數(shù)據(jù)集實現(xiàn)創(chuàng)建單軸散點圖2. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法3. css進(jìn)階學(xué)習(xí) 選擇符4. 阿里前端開發(fā)中的規(guī)范要求5. 解析原生JS getComputedStyle6. PHP字符串前后字符或空格刪除方法介紹7. XML入門的常見問題(一)8. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達(dá)式9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. Laravel操作session和cookie的教程詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備