剖析Android Activity側(cè)滑返回的實(shí)現(xiàn)原理
使用側(cè)滑Activity返回很常見,例如微信就用到了。那么它是怎么實(shí)現(xiàn)的呢。本文帶你剖析一下實(shí)現(xiàn)原理。我在github上找了一個(gè)star有2.6k的開源,我們分析他是怎么實(shí)現(xiàn)的
//star 2.6k’com.r0adkll:slidableactivity:2.0.5’Slidr使用示例
它的使用很簡(jiǎn)單,首先要設(shè)置透明的窗口背景
<style name='AppTheme' parent='Theme.AppCompat.Light.DarkActionBar'><!-- Customize your theme here. --><item name='android:textAllCaps'>false</item><item name='android:windowActionBar'>false</item><item name='windowActionBar'>false</item><item name='windowNoTitle'>true</item><item name='colorPrimary'>@color/colorPrimary</item><item name='colorPrimaryDark'>@color/colorPrimaryDark</item><item name='colorAccent'>@color/colorAccent</item><item name='android:windowIsTranslucent'>true</item><item name='android:windowBackground'>@android:color/transparent</item> </style>
然后
//setContent(View view)后Slidr.attach(this);

步驟一 重新包裹界面
Slidr.class
public static SlidrInterface attach(final Activity activity, final int statusBarColor1, final int statusBarColor2){//0 創(chuàng)建滑動(dòng)嵌套界面SliderPanelfinal SliderPanel panel = initSliderPanel(activity, null);//7 Set the panel slide listener for when it becomes closed or opened// 監(jiān)聽回調(diào)panel.setOnPanelSlideListener(new SliderPanel.OnPanelSlideListener() {... //open close等});// Return the lock interfacereturn initInterface(panel); }private static SliderPanel initSliderPanel(final Activity activity, final SlidrConfig config) {//3 獲取decorviewViewGroup decorView = (ViewGroup)activity.getWindow().getDecorView();//4 獲取我們布局的內(nèi)容并刪除View oldScreen = decorView.getChildAt(0);decorView.removeViewAt(0);//5 Setup the slider panel and attach it to the decor// 建立滑動(dòng)嵌套視圖SliderPanel并且添加到DecorView中SliderPanel panel = new SliderPanel(activity, oldScreen, config);panel.setId(R.id.slidable_panel);oldScreen.setId(R.id.slidable_content);//6 把我們的界面布局添加到SliderPanel,并且把SliderPanel添加到decorView中panel.addView(oldScreen);decorView.addView(panel, 0);return panel;}
步驟二 使用ViewDragHelper.class處理滑動(dòng)手勢(shì)
SliderPanel.class
private void init(){ ... //1 ViewDragHelper創(chuàng)建 mDragHelper = ViewDragHelper.create(this, mConfig.getSensitivity(), callback); mDragHelper.setMinVelocity(minVel); mDragHelper.setEdgeTrackingEnabled(mEdgePosition); //2 Setup the dimmer view 添加用于指示滑動(dòng)過程的View到底層 mDimView = new View(getContext()); mDimView.setBackgroundColor(mConfig.getScrimColor()); mDimView.setAlpha(mConfig.getScrimStartAlpha()); addView(mDimView);}
步驟三 在ViewDragHelper.Callback中處理我們的界面的拖動(dòng)
我們首先明確ViewDragHelper僅僅是處理ParentView與它子View的關(guān)系,不會(huì)一直遍歷到最頂層的View。ViewDragHelper的捕獲capture是這樣實(shí)現(xiàn)的
@Nullable public View findTopChildUnder(int x, int y) {final int childCount = mParentView.getChildCount();for (int i = childCount - 1; i >= 0; i--) { final View child = mParentView.getChildAt(mCallback.getOrderedChildIndex(i)); if (x >= child.getLeft() && x < child.getRight() && y >= child.getTop() && y < child.getBottom()) {return child; }}return null; }
重點(diǎn)在SliderPanel.class的ViewDragHelper.Callback callback的實(shí)現(xiàn),作者實(shí)現(xiàn)實(shí)現(xiàn)了很多個(gè)方向的滑動(dòng)處理mLeftCallback、mRightCallback、mTopCallback、mBottomCallback、mVerticalCallback、mHorizontalCallback, 我們?nèi)LeftCallback來分析
private ViewDragHelper.Callback mLeftCallback = new ViewDragHelper.Callback() { //捕獲View @Override public boolean tryCaptureView(View child, int pointerId) {boolean edgeCase = !mConfig.isEdgeOnly() || mDragHelper.isEdgeTouched(mEdgePosition, pointerId);//像前面說的,我們的內(nèi)容是最上層子View,mDecorView這里指的是我們的contentViewreturn child.getId() == mDecorView.getId() && edgeCase; } //拖動(dòng), 最終是通過view.offsetLeftAndRight(offset)實(shí)現(xiàn)移動(dòng) @Override public int clampViewPositionHorizontal(View child, int left, int dx) {return clamp(left, 0, mScreenWidth); } //滑動(dòng)范圍 @Override public int getViewHorizontalDragRange(View child) {return mScreenWidth; } //釋放處理,判斷是滾回屏幕 @Override public void onViewReleased(View releasedChild, float xvel, float yvel) {super.onViewReleased(releasedChild, xvel, yvel);int left = releasedChild.getLeft();int settleLeft = 0;int leftThreshold = (int) (getWidth() * mConfig.getDistanceThreshold());boolean isVerticalSwiping = Math.abs(yvel) > mConfig.getVelocityThreshold();if(xvel > 0){ if(Math.abs(xvel) > mConfig.getVelocityThreshold() && !isVerticalSwiping){settleLeft = mScreenWidth; }else if(left > leftThreshold){settleLeft = mScreenWidth; }}else if(xvel == 0){ if(left > leftThreshold){settleLeft = mScreenWidth; }}//滾動(dòng)到left=0(正常布局) 或者 滾動(dòng)到left=mScreenWidth(滾出屏幕)關(guān)閉ActivitymDragHelper.settleCapturedViewAt(settleLeft, releasedChild.getTop());invalidate(); } //轉(zhuǎn)換位置百分比,確定指示層的透明度 @Override public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {super.onViewPositionChanged(changedView, left, top, dx, dy);float percent = 1f - ((float)left / (float)mScreenWidth);if(mListener != null) mListener.onSlideChange(percent);// Update the dimmer alphaapplyScrim(percent); } //回調(diào)到Slidr處理Activity狀態(tài) @Override public void onViewDragStateChanged(int state) {super.onViewDragStateChanged(state);if(mListener != null) mListener.onStateChanged(state);switch (state){ case ViewDragHelper.STATE_IDLE:if(mDecorView.getLeft() == 0){ // State Open if(mListener != null) mListener.onOpened();}else{ // State Closed 這里回調(diào)到Slidr處理activity.finish() if(mListener != null) mListener.onClosed();}break; case ViewDragHelper.STATE_DRAGGING:break; case ViewDragHelper.STATE_SETTLING:break;} }};
對(duì)于mDragHelper.settleCapturedViewAt(settleLeft, releasedChild.getTop());內(nèi)部是使用Scroller.class輔助滾動(dòng),所以要在SliderPanel中重寫View.computeScroll()
@Overridepublic void computeScroll() { super.computeScroll(); if(mDragHelper.continueSettling(true)){ViewCompat.postInvalidateOnAnimation(this); }}總結(jié)
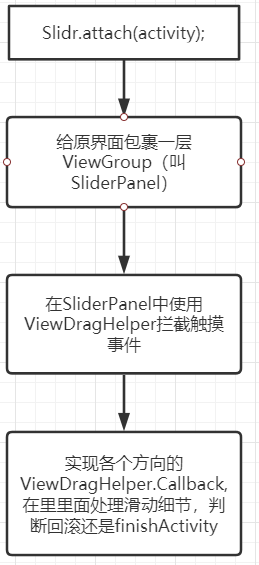
整體方案如下圖所示

總體來看原理并不復(fù)雜, 就是通過ViewDragHelper對(duì)View進(jìn)行拖動(dòng)。
以上就是Android Activity側(cè)滑返回的實(shí)現(xiàn)原理的詳細(xì)內(nèi)容,更多關(guān)于Activity側(cè)滑返回的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. 學(xué)python最電腦配置有要求么2. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)3. JAMon(Java Application Monitor)備忘記4. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析5. python中用Scrapy實(shí)現(xiàn)定時(shí)爬蟲的實(shí)例講解6. 基于python實(shí)現(xiàn)操作git過程代碼解析7. python使用QQ郵箱實(shí)現(xiàn)自動(dòng)發(fā)送郵件8. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析9. 解決redis與Python交互取出來的是bytes類型的問題10. Python 的 __str__ 和 __repr__ 方法對(duì)比

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備