文章詳情頁
echart在微信小程序的使用簡單示例
瀏覽:147日期:2022-06-01 10:21:03
目錄
- echarts不顯示在微信小程序
- css樣式
- echarts的grid屬性詳解
- js
- 總結
echarts不顯示在微信小程序
<!-- 微信小程序的echart的使用 --><view> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas></view>css樣式
ec-canvas { width: 100%; height: 100%; } .container { position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; } echarts的grid屬性詳解
- grid配置項:圖標離容器的距離
- show:是否顯示直角坐標系網格-----------值:true?false
- left:圖表離容器左側的距離-----------------值:number?百分比
- top:圖表離容器頂部的距離-----------------值:number?百分比
- right:圖表離容器右側的距離---------------值:number?百分比
- bottom:圖表離容器底部的距離------------值:number?百分比
- backgroundColor:網格背景色-------------值:rgba或#000000
- borderColor:網格的邊框顏色--------------值:rgba或#000000
- borderWidth:網格的邊框線寬-------------值:number
- 備注:背景色-邊框-線寬生效前提:設置了show:true,邊距不受show影響
js
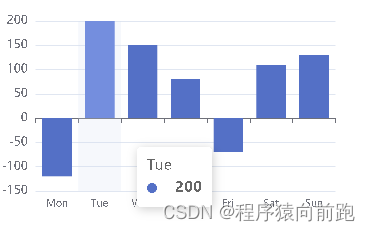
import * as echarts from "../../base-ui/ec-canvas/echarts";let chart = null;function initChart(canvas, width, height, dpr) { chart = echarts.init(canvas, null, { width: width, height: height, devicePixelRatio: dpr // new }); canvas.setChart(chart); var option = { tooltip: {trigger: "axis",axisPointer: { type: "shadow"} }, xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisLabel:{ fontSize:10}, }, yAxis: {type: "value", }, series: [{ data: [-120, 200, 150, 80, -70, 110, 130], type: "bar"} ] }; chart.setOption(option); return chart;}Page({ onShareAppMessage: function (res) { return { title: "ECharts 可以在微信小程序中使用啦!", path: "/pages/index/index", success: function () { }, fail: function () { } } }, data: { ec: { onInit: initChart } }, onReady() { setTimeout(function () { // 獲取 chart 實例的方式 // console.log(chart) }, 2000); }});
總結
到此這篇關于echart在微信小程序的使用的文章就介紹到這了,更多相關echart在微信小程序的使用內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備