文章詳情頁
Ajax實現關鍵字聯想和自動補全功能及遇到坑
瀏覽:203日期:2022-06-12 09:05:28
目錄
- 遇到的小坑
- 代碼實現
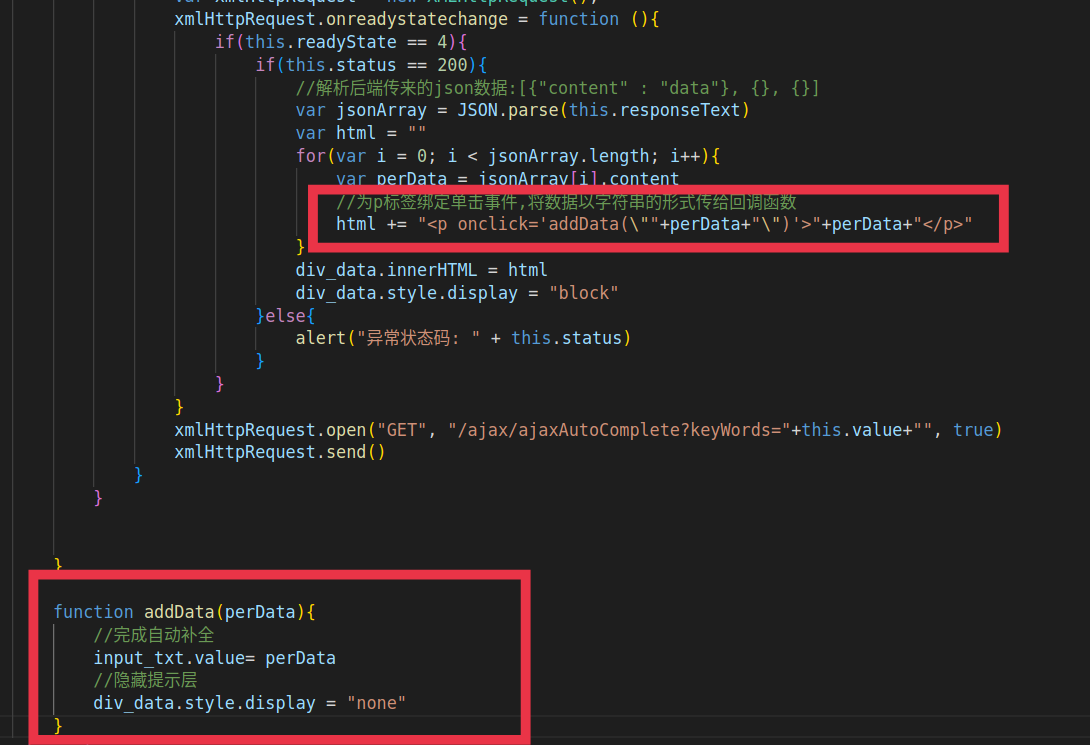
- 前端代碼
- 后端代碼
- 用到的實體類
- 自己封裝的jdbc工具類
- 數據庫表:
- 效果展示:
遇到的小坑

- 回調函數相對window.onload的擺放位置
- 給回調函數addData傳數據時,如何操作才能將數據傳進去
代碼實現
前端代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>ajax實現關鍵字聯想和自動補全</title> <style>*{ margin: 0; padding: 0; box-sizing: border-box;}#keyWords{ margin-top: 10px; margin-left: 10px; width: 300px; height: 25px; font-size: 20px; padding-left: 5px;}#dataDiv{ background-color: wheat; width: 300px; margin-left: 10px; display: none;}#dataDiv p{ padding-left: 10px; padding-top: 7px; padding-bottom: 3px; cursor: pointer;}#dataDiv p:hover{ background-color: cornflowerblue; color: white;} </style></head><body> <!--需求: 1. 給定文本輸入框,顯示層,顯示層里的顯示欄 2. 當用戶在文本框里輸入數據時,發生keyup事件時,將文本框里的數據,以ajax請求方式提交的到后端 3. 后端對前端提交的關鍵字,在數據庫里進行模糊查詢 4. 將后端查詢到的數據以json格式傳給前端 5. 前端解析后端傳來的數據,將數據顯示在提示欄里 6. 當用戶點擊提示中的某條提示信息時,將提示欄里的信息賦給輸入框,隱藏提示層 注意:1. 凡是輸入框里發生keyup事件時,都要進行ajax請求提交,實時獲取提示信息 2. 輸入框信息為空時,也要隱藏提示層 --> <script>window.onload = function (){ //獲取dom對象 input_txt = document.getElementById("keyWords") div_data = document.getElementById("dataDiv") //為輸入框綁定keyup事件 input_txt.onkeyup = function (){//輸入框為空,隱藏提示層if(this.value.trim() == ""){ div_data.style.display = "none"}else{ //每當keyup時,發送ajax請求,傳遞文本框內數據 var xmlHttpRequest = new XMLHttpRequest(); xmlHttpRequest.onreadystatechange = function (){if(this.readyState == 4){ if(this.status == 200){//解析后端傳來的json數據:[{"content" : "data"}, {}, {}]var jsonArray = JSON.parse(this.responseText)var html = ""for(var i = 0; i < jsonArray.length; i++){ var perData = jsonArray[i].content //為p標簽綁定單擊事件,將數據以字符串的形式傳給回調函數 html += "<p onclick="addData(\""+perData+"\")">"+perData+"</p>"}div_data.innerHTML = htmldiv_data.style.display = "block" }else{alert("異常狀態碼: " + this.status) }} } xmlHttpRequest.open("GET", "/ajax/ajaxAutoComplete?keyWords="+this.value+"", true) xmlHttpRequest.send()} }}function addData(perData){ //完成自動補全 input_txt.value= perData //隱藏提示層 div_data.style.display = "none"} </script> <input type="text" id="keyWords"> <div id="dataDiv"><!--<p>java</p><p>jsp</p><p>service</p><p>servlet</p><p>docker</p><p>linux</p>--> </div></body></html>后端代碼
package com.examples.ajax.servlet;import com.alibaba.fastjson.JSON;import com.examples.ajax.beans.KeyWords;import com.examples.ajax.utils.DBUtils;import jakarta.servlet.ServletException;import jakarta.servlet.annotation.WebServlet;import jakarta.servlet.http.HttpServlet;import jakarta.servlet.http.HttpServletRequest;import jakarta.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;@WebServlet("/ajaxAutoComplete")public class AjaxRequest13 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//獲取前端傳來的關鍵字String keyWords = request.getParameter("keyWords");//連接數據庫,進行模糊查詢Connection conn = null;PreparedStatement ps = null;ResultSet rs = null;//封裝關鍵字對象List<KeyWords> keyWordsList = new ArrayList<>();try { conn = DBUtils.getConnection(); String sql = "select content from tb_search where content like ?"; ps = conn.prepareStatement(sql); ps.setString(1, keyWords + "%"); rs = ps.executeQuery(); while(rs.next()){String content = rs.getString("content");//封裝成關鍵字對象KeyWords keyWordsObj = new KeyWords(content);//將關鍵字對象封裝keyWordsList.add(keyWordsObj); }} catch (SQLException e) { throw new RuntimeException(e);}finally { DBUtils.close(conn, ps, rs);}//后端數據json化String jsonKeyWordsArray = JSON.toJSONString(keyWordsList);//返回后端數據response.getWriter().write(jsonKeyWordsArray); }}用到的實體類
package com.examples.ajax.beans;public class KeyWords { private String content; public KeyWords() { } public KeyWords(String content) {this.content = content; } public String getContent() {return content; } public void setContent(String content) {this.content = content; }}自己封裝的jdbc工具類
package com.examples.ajax.utils;import java.sql.*;import java.util.ResourceBundle;/** * 封裝自己的jdbc工具類 */public class DBUtils { static ResourceBundle bundle = ResourceBundle.getBundle("jdbc"); static String driver; static String url; static String username; static String password; static {driver = bundle.getString("driver");url = bundle.getString("url");username = bundle.getString("username");password = bundle.getString("password");try { Class.forName(driver);} catch (ClassNotFoundException e) { throw new RuntimeException(e);} } private DBUtils(){} public static Connection getConnection() throws SQLException {return DriverManager.getConnection(url, username, password); } public static void close(Connection conn, PreparedStatement ps, ResultSet rs){if(rs != null){ try {rs.close(); } catch (SQLException e) {throw new RuntimeException(e); }}if(ps != null){ try {ps.close(); } catch (SQLException e) {throw new RuntimeException(e); }}if(conn != null){ try {conn.close(); } catch (SQLException e) {throw new RuntimeException(e); }} }}數據庫表:
一張表: tb_search
數據表描述: 除了id, 就一個字段 content varchar(255) not null
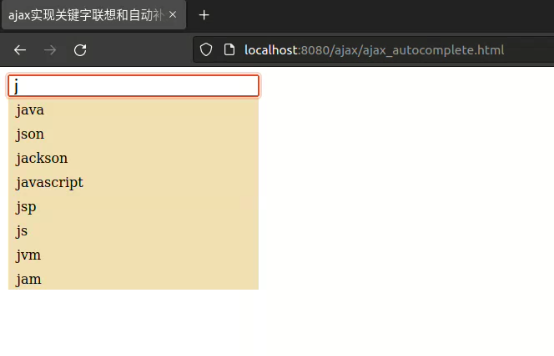
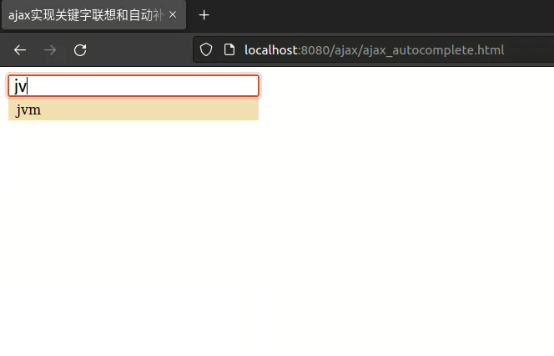
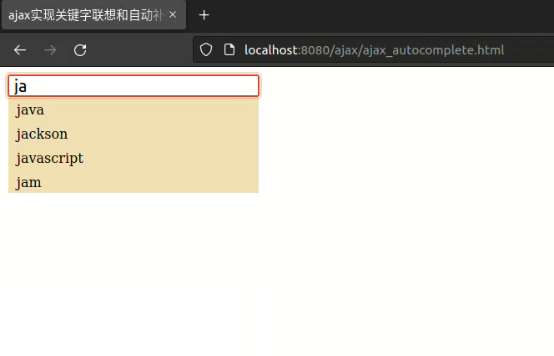
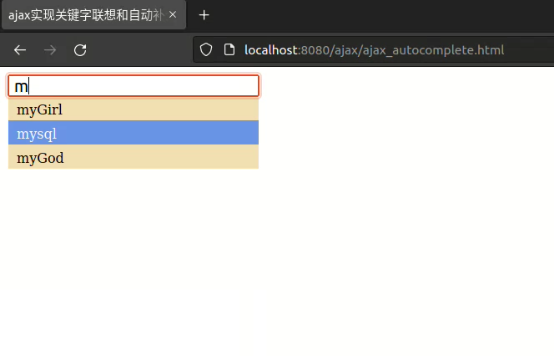
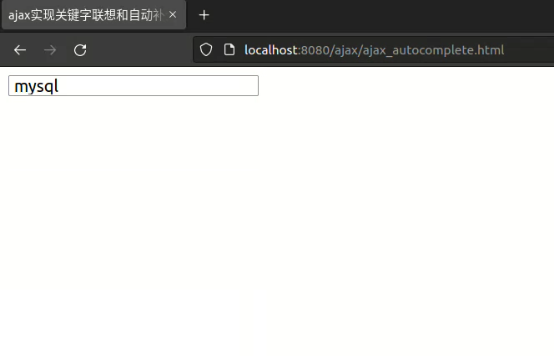
效果展示:
自己在遠程數據庫上用docker運行了一個mysql數據庫,查詢速度比較慢,但演示關鍵字聯想和自動補全功能的測試目的已經達到





到此這篇關于Ajax實現關鍵字聯想和自動補全功能的文章就介紹到這了,更多相關ajax關鍵字自動補全內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
上一條:AJAX跨域問題解決方案詳解下一條:Ajax異步請求的五個步驟及實戰案例
排行榜

 網公網安備
網公網安備