文章詳情頁
如何通過axios發(fā)起Ajax請(qǐng)求(最新推薦)
瀏覽:167日期:2022-06-12 08:21:05
目錄
- axios
- 什么是axios
- axios發(fā)起GET請(qǐng)求
- axios發(fā)起POST請(qǐng)求
- 直接使用axios發(fā)起get請(qǐng)求
- 直接使用axios發(fā)起post請(qǐng)求
axios
什么是axios
Axios是專注于網(wǎng)絡(luò)數(shù)據(jù)請(qǐng)求的庫,相比于原生的XMLHttpRequest對(duì)象,axios簡(jiǎn)單易用。相比于Jquery,axios更加輕量化,只專注于網(wǎng)絡(luò)數(shù)據(jù)請(qǐng)求。
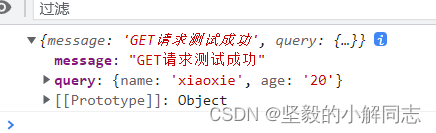
axios發(fā)起GET請(qǐng)求
axios發(fā)起get請(qǐng)求的語法:

代碼
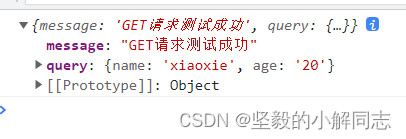
<body> <button id="btn1">發(fā)起get請(qǐng)求</button> <script>document.querySelector("#btn1").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; axios.get(url, { params: { name: "xiaoxie", age: "20" } }).then(function (res) {console.log(res.data); })}) </script></body>
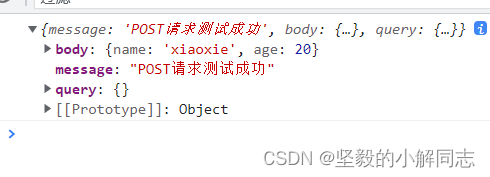
axios發(fā)起POST請(qǐng)求
axios發(fā)起post請(qǐng)求的語法

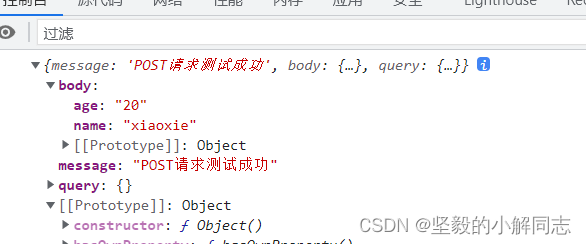
<button id="btn2">發(fā)起post請(qǐng)求</button> document.querySelector("#btn2").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; axios.post(url, { name: "xiaoxie", age: "20" }).then(function (res) {console.log(res.data); })})
直接使用axios發(fā)起get請(qǐng)求
axios也提供了類似于Jquery中$.ajax()的函數(shù),語法如下:

<body> <button id="btn3">發(fā)起ajax請(qǐng)求</button> <script>document.getElementById("btn3").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/get"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "get",url: url,params: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
直接使用axios發(fā)起post請(qǐng)求
<body> <button id="btn4">發(fā)起ajax post請(qǐng)求</button>document.getElementById("btn4").addEventListener("click", function () { let url = "http://www.liulongbin.top:3006/api/post"; let paramsData = {name: "xiaoxie",age: 20 } axios({method: "post",url: url,data: paramsData, }).then(function (res) { console.log(res.data);} )}) </script></body>
到此這篇關(guān)于如何通過axios發(fā)起Ajax請(qǐng)求的文章就介紹到這了,更多相關(guān)axios發(fā)起Ajax請(qǐng)求內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
Ajax
相關(guān)文章:
1. 原生js實(shí)現(xiàn)ajax請(qǐng)求和JSONP跨域請(qǐng)求操作示例2. ajax請(qǐng)求添加自定義header參數(shù)代碼3. Ajax請(qǐng)求跨域問題解決方案分析4. 一篇文章弄清楚Ajax請(qǐng)求的五個(gè)步驟5. php判斷一個(gè)請(qǐng)求是ajax請(qǐng)求還是普通請(qǐng)求的方法6. 淺析Django 接收所有文件,前端展示文件(包括視頻,文件,圖片)ajax請(qǐng)求7. ajax請(qǐng)求后臺(tái)得到j(luò)son數(shù)據(jù)后動(dòng)態(tài)生成樹形下拉框的方法8. history保存列表頁ajax請(qǐng)求的狀態(tài)使用示例詳解9. 爬取今日頭條Ajax請(qǐng)求10. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備