AJAX實現JSON與XML數據交換方法詳解
目錄
- 1、JS中如何創建和訪問JSON對象
- 2、基于JSON的數據交換
- 3、基于XML的數據交換
1、JS中如何創建和訪問JSON對象
(1)在javascript語言中怎么創建一個json對象,語法是什么?
"屬性名" : 屬性值,"屬性名" : 屬性值.........的格式!
注意:屬性值的數據類型隨意;可能是數字,可能是布爾類型,可能是字符串,可能是數組,也可能是一個json對象.....
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <script type="text/javascript">// 先創建一個JSON對象var address = { "city" :"安徽", "street" : "城關鎮", "zipcode" : "123"}// 另一個JSON對象var user = { "usercode" : 111, "username" : "zhangsan", "sex" : true, "age" : 20, "aihao" : ["抽煙","喝酒","燙頭"], "addr" : address}// 上面就等價于var user = { "usercode" : 111, "username" : "zhangsan", "sex" : true, "age" : 20, "aihao" : ["抽煙","喝酒","燙頭"], "addr" :{"usercode" : 111,"username" : "zhangsan","sex" : true,"age" : 20,"aihao" : ["抽煙","喝酒","燙頭"],"addr" : address}} </script></body></html>(2)如何去訪問json對象?主要有兩種方式:
第一種方式:使用 .屬性名 的方式
第二種方式:使用 ["屬性名"] 的方式
// 第一種方式 console.log(address.city); console.log(user.addr.street); for (var i = 0;i<user.aihao.length;i++){console.log(user.aihao[i]); } // 第二種方式 console.log(address["city"]); console.log(user["sex"]?"男":"女");2、基于JSON的數據交換
(1)將JSON格式字符串轉換為JSON對象
我們知道從后端java程序中響應回來的是字符串(json格式的字符串),那么你怎么把json格式的字符串轉換成json對象呢?主要有兩種方式:
JSON格式的字符串
var fromJavaServerJsonStr = "{"usercode" : 111, "age" : 20}";// \是轉義字符的作用,防止與外面的雙引號沖突var fromJavaServerJsonStr = "{\"usercode\" : 111, \"age\" : 20}";第一種方式:使用eval函數
window.eval("var jsonobj1 = " + fromJavaServerJsonStr);// 進行訪問alert(jsonobj1.usercode); // 111第二種方式:調用javascript語言中的內置對象JSON的一個方法parse。
var jsonobj2 = JSON.parse(fromJavaServerJsonStr);alert(jsonobj2.age); // 20
(2)基于JSON的數據交換
①對于后端,不在寫html的代碼,只負責把數據以JSON格式的字符串返回;后端變輕松了。
②對于前端,負責把接收到的JSON格式的字符串轉換成JSON對象,并完成拼串的操作;前端變復雜了。
③整體上,后端只會出現后端的代碼,前端只會出現前端的代碼,便于維護!
第一種方式:對于靜態的字符串
后端得到靜態的數據,不在拼接HTML程序(寫前端代碼),只負責把數據響應回去,拼接成JSON格式的字符串
StringBuilder html = new StringBuilder();html.append("<tr>");html.append("<td>1</td>");html.append("<td>王五</td>");html.append("<td>20</td>");html.append("<td>北京大興區</td>");html.append("</tr>");html.append("<tr>");html.append("<td>2</td>");html.append("<td>李四</td>");html.append("<td>22</td>");html.append("<td>北京海淀區</td>");html.append("</tr>");// --------------------------------------------修改為// 將以上程序拼接HTML,換成拼接JSON格式的字符串。String jsonStr = "[{\"name\":\"王五\",\"age\":20,\"addr\":\"北京大興區\"}, {\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀區\"}]";// 響應JSON格式的字符串給前端。out.print(jsonStr);前端不在直接拿后端拼好的字符串格式,而是拿到JSON格式的字符串進行處理,在前端進行拼串
document.getElementById("stutbody").innerHTML = this.responseText// -----------------------------------修改為// 將json格式的字符串轉換成json對象var stuList = JSON.parse(this.responseText);// 是一個數組,并且數組中有多個學生數據var html = ""for (var i = 0; i < stuList.length; i++) { var stu = stuList[i] html += "<tr>" html += "<td>"+(i+1)+"</td>" html += "<td>"+stu.name+"</td>" html += "<td>"+stu.age+"</td>" html += "<td>"+stu.addr+"</td>" html += "</tr>" }document.getElementById("stutbody").innerHTML = html第二種方式:連接數據庫動態拼接JSON字符串
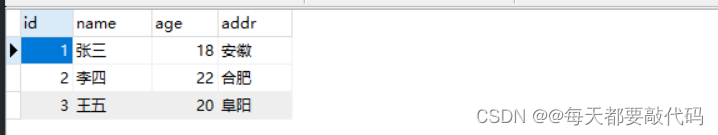
①創建數據庫表

②后端連接數據庫,拼接成JSON格式的字符串
package com.bjpowernode.javaweb.ajax;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;import java.sql.*;/** * @Author:朗朗乾坤 * @Package:com.bjpowernode.javaweb.ajax * @Project:ajax * @name:AjaxRequest5Servlet * @Date:2022/12/6 17:13 */@WebServlet("/ajaxrequest5")public class AjaxRequest5Servlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 響應到瀏覽器response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();// 用于拼接成JSON的字符串StringBuffer json = new StringBuffer();String jsonobj = "";// 連接數據庫Connection conn = null;PreparedStatement ps = null;ResultSet rs = null;try { // 注冊驅動 Class.forName("com.mysql.jdbc.Driver"); // 獲取連接 conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123"); // 獲取預編譯的數據庫操作對象 String sql = "select name,age,addr from t_student "; ps = conn.prepareStatement(sql); // 執行sql rs = ps.executeQuery(); // 處理查詢結果集 json.append("["); while (rs.next()) { // 每循環一次,就拼接一次String name = rs.getString("name");String age = rs.getString("age");String addr = rs.getString("addr");// 拼成JSON格式的字符串對象,每次循環拼接的格式如下// {"name":" 王五 ","age": 20 ,"addr":" 北京大興區 "},json.append(" {\"name\":\"");json.append(name);json.append("\",\"age\":");json.append(age);json.append(",\"addr\":\"");json.append(addr);json.append("\"},"); } // 上面這樣拼接,最后一個JSON格式的對象會多一個逗號,所以進行截串 jsonobj = json.substring(0,json.length()-1) + "]";} catch (ClassNotFoundException e) { e.printStackTrace();} catch (SQLException e) { e.printStackTrace();} finally { // 釋放資源 if (rs != null) {try { rs.close();} catch (SQLException e) { e.printStackTrace();} } if (ps != null) {try { ps.close();} catch (SQLException e) { e.printStackTrace();} } if (conn != null) {try { conn.close();} catch (SQLException e) { e.printStackTrace();} }}// 響應JSON格式的字符串給前端out.print(jsonobj); }}③前端對JSON格式的字符串進行處理,然后拼串
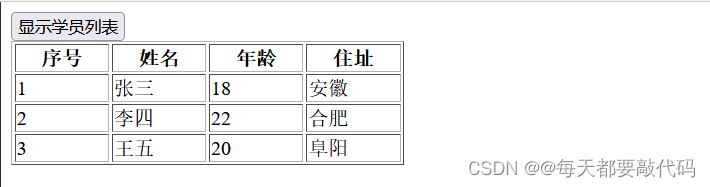
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>發送AJAX請求,顯示學生列表</title></head><body><script type="text/javascript"> window.onload = function () { document.getElementById("btn").onclick = function () {// 1.創建核心對象var xhr = new XMLHttpRequest();// 2.注冊回調函數xhr.onreadystatechange = function () { if (this.readyState == 4) {if (this.status == 200) { //document.getElementById("mybody").innerHTML = this.responseText // 將json格式的字符串轉換成json對象 var stuList = JSON.parse(this.responseText) // 是一個數組,并且數組中有多個學生數據 var html = "" for (var i = 0; i < stuList.length; i++) {var stu = stuList[i]html += "<tr>"html += "<td>"+(i+1)+"</td>"html += "<td>"+stu.name+"</td>"html += "<td>"+stu.age+"</td>"html += "<td>"+stu.addr+"</td>"html += "</tr>" } document.getElementById("mybody").innerHTML = html} else { alert(this.status)} }}// 3.開啟通道xhr.open("GET", "/ajax/ajaxrequest5", true)// 4.發送請求xhr.send() }}</script> <input type="button" value="顯示學員列表" id="btn"> <table border="1px" width="50%"><tr> <th>序號</th> <th>姓名</th> <th>年齡</th> <th>住址</th></tr><!--具體的內容需要連接數據庫動態獲取,為了便于操作,寫一個tbody--><tbody id="mybody"> <!--具體內容響應在這里--></tbody> </table></body></html>④效果展示,點擊按鈕

(3)fastjson組件優化代碼
從上面代碼來看,拼接JSON格式的字符串太痛苦,可以使用阿里巴巴的fastjson組件,它可以將java對象轉換成json格式的字符串

 網公網安備
網公網安備