文章詳情頁
ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)
瀏覽:451日期:2022-06-11 17:39:07
單張圖片上傳
展示圖:

完整代碼:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>ajax上傳圖片練習</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <style type="text/css"> </style> </head> <body> <form id="form"> <label for="exampleInputEmail1">身份證正面</label> <input type="file" id="drawing" name="drawing" onchange="picture(this);" /> <!-- 上傳圖片的路徑 --><input type="hidden" name="" id="front" value="" /> <div id="result"></div> </form> </body></html><script> //正面身份證 function picture() { var data = new FormData($("#form")[0]); /* new FormData 的意思 * 獲取我們for表單中的所有input的name和value為了更方便傳值 * https://segmentfault.com/a/1190000012327982?utm_source=tag-newest */ console.log(data); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: data, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { // console.log(data); if (data["whether"]) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#results").html(result); $("#fronts").val(result1); } }, error: function(data) { alert("錯誤"); } }); }</script>tp控制器代碼
public function measurement() { $response = array(); //這是身份證正面 if ( isset( $_FILES["drawing"] ) && $_FILES["drawing"]["error"] == 0 ) { $drawing = request()->file("drawing"); $picture = $drawing->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $picture ) ) { $filePaths = "/static" . DS . "upload/mi/img/". $picture->getSaveName(); $response["whether"] = true; $response["site"] = $filePaths; echo json_encode($response); } // 正面結束 }多個上傳
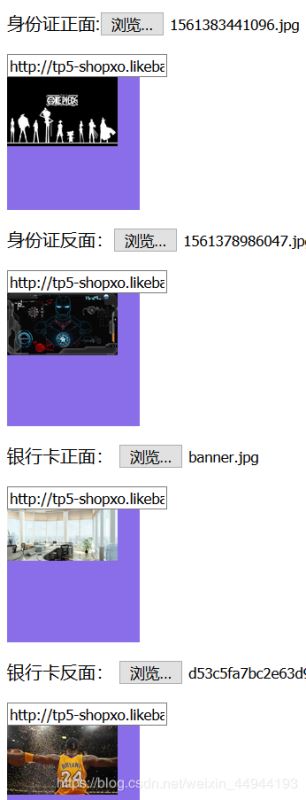
展示:

完整代碼:
<html> <head> <meta charset="UTF-8"> <title>文件上傳</title> <style type="text/css"> #front { width: 120px; height: 120px; background-color: #8A6DE9; } #frontage { width: 120px; height: 120px; background-color: #8A6DE9; } #banking { width: 120px; height: 120px; background-color: #8A6DE9; } #house { width: 120px; height: 120px; background-color: #8A6DE9; } </style> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> </head> <body> <form id="uploadForm"> <!-- 1 --> <p>身份證正面:<input type="file" name="drawing" id="drawing" onchange="identity(this)" autocomplete="off" /></p> <input type="text" name="" id="fronts" value="" /> <div id="front"></div> <!-- 1 --> <!-- 2 --> <p>身份證反面:<input type="file" name="reverse" id="reverse" onchange="card(this)" autocomplete="off" /></p> <input type="text" name="" id="frontages" value="" /> <div id="frontage"></div> <!-- 2 --> <!-- 3 --> <p>銀行卡正面: <input type="file" name="transaction" id="transaction" onchange="obverse(this)" autocomplete="off" /></p> <input type="text" name="" id="bankings" value="" /> <div id="banking"></div> <!-- 3 --> <!-- 4 --> <p>銀行卡反面: <input type="file" name="redlining" id="redlining" onchange="versa(this)" autocomplete="off" /></p> <input type="text" name="" id="houses" value="" /> <div id="house"></div> <!-- 4 --> </form> </body></html><!-- 身份證正面 --><script type="text/javascript"> function identity() { var formData = new FormData(); formData.append("drawing", $("#drawing")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#front").html(result); $("#fronts").val(result1); } }, error: function(data) { console.log("錯誤"); } }); }</script><!-- 身份證反面 --><script type="text/javascript"> function card() { var formData = new FormData(); formData.append("reverse", $("#reverse")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#frontage").html(result); $("#frontages").val(result1); } }, error: function(data) { console.log("錯誤"); } }); }</script><!-- 銀行卡正面 --><script type="text/javascript"> function obverse() { var formData = new FormData(); formData.append("transaction", $("#transaction")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#banking").html(result); $("#bankings").val(result1); } }, error: function(data) { console.log("錯誤"); } }); }</script><!-- 銀行卡反面 --><script type="text/javascript"> function versa() { var formData = new FormData(); formData.append("redlining", $("#redlining")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#house").html(result); $("#houses").val(result1); } }, error: function(data) { console.log("錯誤"); } }); }</script>tp控制器中
public function measurement() { $response = array(); //這是身份證正面 if ( isset( $_FILES["drawing"] ) && $_FILES["drawing"]["error"] == 0 ) { $drawing = request()->file("drawing"); $picture = $drawing->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $picture ) ) { $filePaths = "/static" . DS . "upload/mi/img/". $picture->getSaveName(); $response["whether"] = true; $response["site"] = $filePaths; echo json_encode($response); } // 正面結束 // 這是反面 if ( isset( $_FILES["reverse"] ) && $_FILES["reverse"]["error"] == 0 ) { $reverse = request()->file("reverse"); $reverse = $reverse->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $reverse ) ) { $contrary = "/static" . DS . "upload/mi/img/". $reverse->getSaveName(); $response["whether"] = true; $response["site"] = $contrary; echo json_encode($response); } //銀行卡正面 if ( isset( $_FILES["transaction"] ) && $_FILES["transaction"]["error"] == 0 ) { $transaction = request()->file("transaction"); $transaction = $transaction->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $transaction ) ) { $stuck = "/static" . DS . "upload/mi/img/". $transaction->getSaveName(); $response["whether"] = true; $response["site"] = $stuck; echo json_encode($response); } //銀行卡反面 if ( isset( $_FILES["redlining"] ) && $_FILES["redlining"]["error"] == 0 ) { $redlining = request()->file("redlining"); $redlining = $redlining->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $redlining ) ) { $other = "/static" . DS . "upload/mi/img/". $redlining->getSaveName(); $response["whether"] = true; $response["site"] = $other; echo json_encode($response); } }總結
以上所述是小編給大家介紹的ThinkPHP5 通過ajax插入圖片并實時顯示,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備