文章詳情頁
使用Ajax模仿百度搜索框的自動提示功能實例
瀏覽:250日期:2022-06-11 10:35:20
啊啊,熬夜了。今天學習了ajax給我的感覺就是,”哇塞“ajax好酷炫哦,(額。。。后端狗,接觸到了大前端的魅力了),這么晚了還是直奔主題把。Let"s go!
百度搜索提示框,我想大家都很熟悉了把,是什么樣子我也就不再贅述。直接看代碼
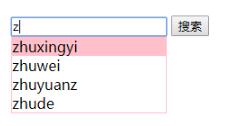
來我們寫一個簡陋的jsp頁面 Look! 是這個樣子的

下面是代碼:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.xxx.org/TR/html4/loose.dtd"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test Baidu</title> </head> <body> <!-- 文本輸入框 --> <div id="serach"> <input type="text" name="text" id="text" /> <input type="submit" value="搜索" /> </div> <!-- 提示下拉框 --> <div id="tips";> </div> </body> <script> window.onload=function(){ //獲取文本輸入框 var textElment = document.getElementById("text"); //獲取下提示框 var div = document.getElementById("tips"); textElment.onkeyup=function(){ //獲取用戶輸入的值 var text = textElment.value; //如果文本框中沒有值,則下拉框被隱藏,不顯示 if(text==""){ div.style.display="none"; return; } //獲取XMLHttpRequest對象 var xhr = new XMLHttpRequest(); //編寫回調函數 xhr.onreadystatechange=function(){ //判斷回調的條件是否準備齊全 if(xhr.readyState==4){ if(xhr.status==200){ //取的服務器端傳回的數據 var str = xhr.responseText; //判斷傳回的數據是否為空,若是則直接返回,不顯示 if(str==""){ return; } //我們將會在服務器端把數據用 , 隔開,當然這里也可以使用json var result = str.split(","); var childs = ""; //遍歷結果集,將結果集中的每一條數據用一個div顯示,把所有的div放入到childs中 for(var i=0; i<result.length;i++){ childs += "<div onclick="Write(this)" onmouseout="recoverColorwhenMouseout(this)" onmouseover="changeColorwhenMouseover(this)">"+result[i]+"</div>"; } //把childs 這div集合放入到下拉提示框的父div中,上面我們以獲取了 div.innerHTML=childs; div.style.display="block"; } } } //創建與服務器的連接 xhr.open("GET","${pageContext.request.contextPath}/test?text="+text); //發送 xhr.send(); } } //鼠標懸停時改變div的顏色 function changeColorwhenMouseover(div){ div.style.backgroundColor="pink"; } //鼠標移出時回復div顏色 function recoverColorwhenMouseout(div){ div.style.backgroundColor=""; } //當鼠標帶點擊div時,將div的值賦給輸入文本框 function Write(div){ //將div中的值賦給文本框 document.getElementById("text").value=div.innerHTML; //讓下拉提示框消失 div.parentNode.style.display="none"; } </script></html>再看servlet:
package com.zhuxingyi.servlet; import java.io.IOException;import java.util.ArrayList;import java.util.List; import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; /** * 百度下拉框服務器端 */@WebServlet("/test")public class test extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //獲取前端傳入的數據 String text = request.getParameter("text"); //我們在這里也還是向list集合中添加數據,模擬數據庫的查詢操作 System.out.println(text); List<String> list =new ArrayList<>(); list.add("zhuxingyi"); list.add("zhuwei"); list.add("zhuyuanz"); list.add("zhude"); //將數據 轉換成字符串 String str = ""; if(text.startsWith("z")) { for(int i=0;i<list.size();i++) { if(i>0) { str+=","; } str+=list.get(i); } //將處理好的數據傳回給客戶端 response.getWriter().write(str); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }演示一下看看呢,(很尷尬,樓主還不會做gif圖呢,各位先看看靜態圖把。。。)
輸入‘z"試一試呢:

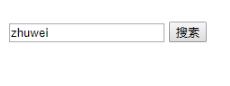
點擊一下試一試呢:

Ok了,這就是一個簡單的模仿百度的搜索框啦,以上有不足的地方你一定要指出哦,謝謝。拜啦
以上這篇使用Ajax模仿百度搜索框的自動提示功能實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
標簽:
Ajax
上一條:Ajax驗證用戶名是否存在的實例代碼下一條:ajax實現省市三級聯動效果
相關文章:
排行榜

 網公網安備
網公網安備