vue 行為驗(yàn)證碼之滑動驗(yàn)證AJ-Captcha使用詳解
目錄
- AJ-Captcha
- 使用過程及源由
- 驗(yàn)證碼功能包括兩種
- 如何使用
- 驗(yàn)證碼參數(shù)
- 兼容性
AJ-Captcha
行為驗(yàn)證碼采用嵌入式集成方式,接入方便,安全,高效。拋棄了傳統(tǒng)字符型驗(yàn)證碼展示-填寫字符-比對答案的流程。支持多種語言實(shí)現(xiàn),
后端包括java、php,前端有html、vue、vue3.0,flutter、uniapp、微信小程序、reactNative,安卓、IOS、angular。
官方使用網(wǎng)址:AJ-Captcha
git使用地址:AJ-Captcha git地址
使用過程及源由
防止用戶修改密碼惡意刷驗(yàn)證碼的方式(設(shè)計(jì)如此),行為驗(yàn)證滑動拼圖、文字點(diǎn)選、圖標(biāo)點(diǎn)擊等多種驗(yàn)證碼方式,能給用戶帶來極致體驗(yàn)的同時(shí),安全還有保障。
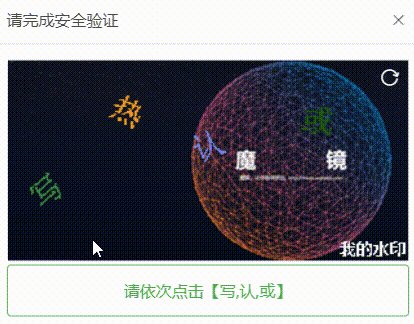
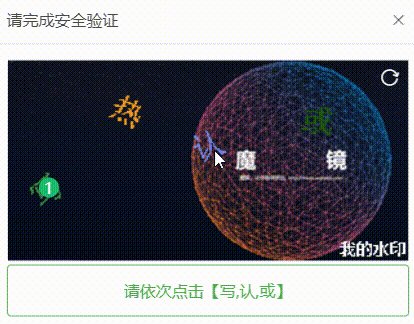
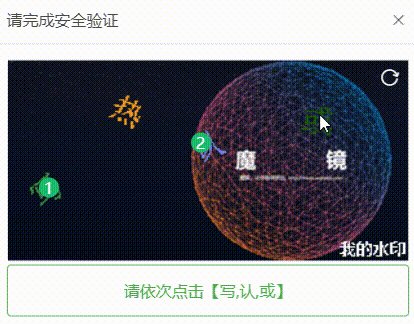
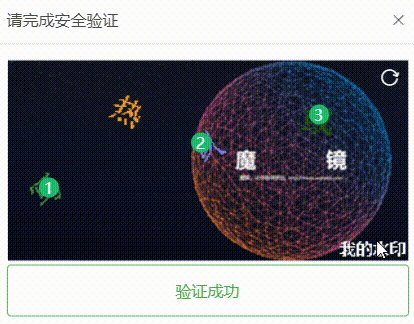
驗(yàn)證碼功能包括兩種


如何使用
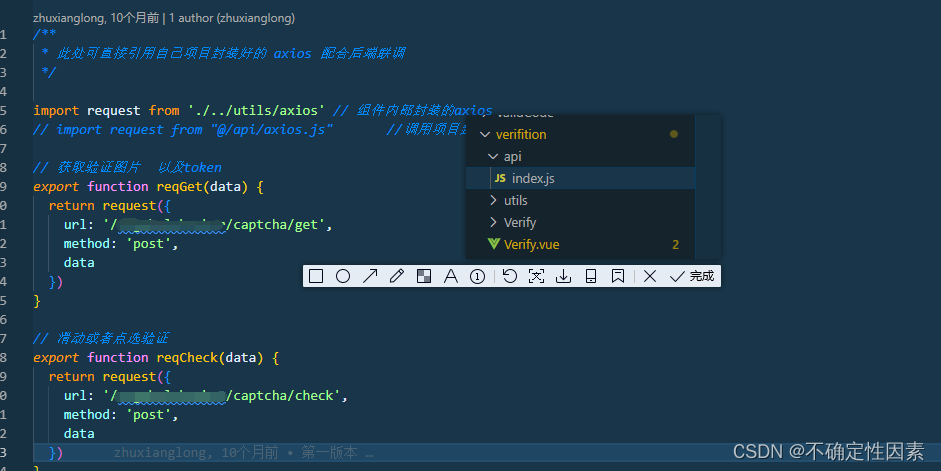
AJ-Captcha不需要npm安裝,只需要將組件 verifition復(fù)制到所使用的components目錄下:

在使用時(shí)只需要修改所使用的api地址,引入使用的地方即可:

引入使用代碼:
<template> <Verify @success="success" //驗(yàn)證成功的回調(diào)函數(shù) :mode="pop" //調(diào)用的模式 :captchaType="blockPuzzle" //調(diào)用的類型 點(diǎn)選或者滑動:imgSize="{ width: "330px", height: "155px" }" //圖片的大小對象ref="verify" ></Verify> //mode="pop"模式 <button @click="useVerify">調(diào)用驗(yàn)證組件</button></template>****注: mode為"pop"時(shí),使用組件需要給組件添加ref值,并且手動調(diào)用show方法 例: this.$refs.verify.show()********注: mode為"fixed"時(shí),無需添加ref值,無需調(diào)用show()方法****<script>//引入組件import Verify from "./../../components/verifition/Verify";export default { name: "app", components: { Verify } methods:{ success(params){ // params 返回的二次驗(yàn)證參數(shù), 和登錄參數(shù)一起回傳給登錄接口,方便后臺進(jìn)行二次驗(yàn)證 }, useVerify(){ this.$refs.verify.show() } }}</script>驗(yàn)證碼參數(shù)
使用返回參數(shù)處理
//params為跳轉(zhuǎn)返回的判斷值async success(params){ console.log("返回的二次驗(yàn)證參數(shù)", params) let param = {phone: this.loginForm1.phone,captchaVerification: params.captchaVerification } let res = await sureLoginAccount(param) if(res.code == "200"){//跳轉(zhuǎn)步驟 } },兼容性
兼容IE8+、Chrome、Firefox.,功能上線沒有出現(xiàn)問題,用戶使用良好,無任何問題。
到此這篇關(guān)于vue 行為驗(yàn)證碼(滑動驗(yàn)證AJ-Captcha)的文章就介紹到這了,更多相關(guān)vue驗(yàn)證碼內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備