React基礎-JSX的本質-虛擬DOM的創建過程實例分析
JSX的本質
實際上,jsx僅僅只是 React.createElement(component, props, ...children) 這個函數的語法糖。
所有的jsx最終都會被轉換成React.createElement的函數調用。
createElement需要傳遞三個參數:
參數一:type
當前元素的類型;
如果是標簽元素,那么就使用字符串表示, 例如 “div”;
如果是組件元素,那么就直接使用組件的名稱;
參數二:config
所有jsx中的屬性都在config中以對象的屬性和值的形式存儲;
比如傳入className作為元素的class;
參數三:children
存放在標簽中的內容,以children數組的方式進行存儲;
當然,如果是多個元素呢?React內部有對它們進行處理,處理的源碼在下方

我們知道默認jsx是通過babel幫我們進行語法轉換的,所以我們之前寫的jsx代碼都需要依賴babel; 我們可以在babel的官網中快速查看轉換的過程: 鏈接: https://babeljs.io/repl/#?presets=react
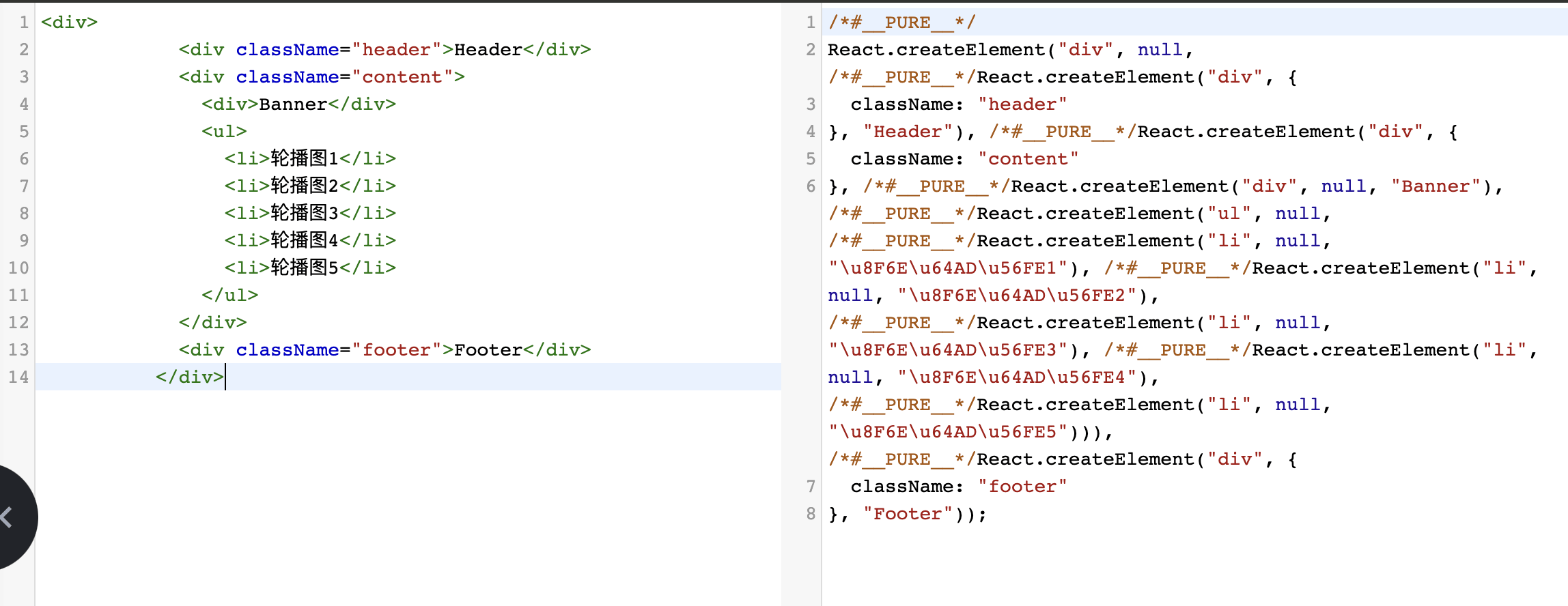
例如有下面這樣一段jsx代碼
class App extends React.Component { constructor() { super() } render() { return ( <div><div className="header">Header</div><div className="content"> <div>Banner</div> <ul> <li>輪播圖1</li> <li>輪播圖2</li> <li>輪播圖3</li> <li>輪播圖4</li> <li>輪播圖5</li> </ul></div><div className="footer">Footer</div> </div> ) }}const app = ReactDOM.createRoot(document.querySelector("#app"))app.render(<App/>)
那么也就是說我們可以自己來編寫React.createElement代碼:
我們沒有通過jsx來書寫了,界面依然是可以正常的渲染。
另外,在我們編寫原生的React情況下,我們就不需要babel相關的內容了(當然真實開發中我們是不會編寫原生的React的)
- 所以,type="text/babel"可以被我們刪除掉了;
- 所以,
<script src="../react/babel.min.js"></script>也可以被我們刪除掉了;
<div></div><script src="../lib/../lib/react.js"></script><script src="../lib/react-dom.js"></script><script> class App extends React.Component { constructor() { super() } render() { const element = React.createElement("div", null, /*#__PURE__*/React.createElement("div", { className: "header"}, "Header"), /*#__PURE__*/React.createElement("div", { className: "content"}, /*#__PURE__*/React.createElement("div", null, "Banner"), /*#__PURE__*/React.createElement("ul", null, /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE1"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE2"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE3"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE4"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE5"))), /*#__PURE__*/React.createElement("div", { className: "footer"}, "Footer"));return element } } const app = ReactDOM.createRoot(document.querySelector("#app")) app.render(React.createElement(App, null))</script>虛擬DOM的創建過程
我們通過 React.createElement 最終創建出來一個 ReactElement對象:
這個ReactElement對象是什么作用呢?React為什么要創建它呢?
原因是React利用ReactElement對象組成了一個JavaScript的對象樹;
JavaScript的對象樹就是虛擬DOM(Virtual DOM);
如何查看ReactElement的樹結構呢?
我們可以將上面代碼中的jsx返回結果進行打印;

**而ReactElement最終形成的樹結構就是虛擬DOM (Virtual DOM) **;
虛擬DOM幫助我們從命令式編程轉到了聲明式編程的模式
React官方的說法:Virtual DOM 是一種編程理念。
在這個理念中,UI以一種理想化或者說虛擬化的方式保存在內存中,并且它是一個相對簡單的JavaScript對象
我們可以通過
root.render讓 虛擬DOM 和 真實DOM同步起來,這個過程中叫做協調(Reconciliation);
這種編程的方式賦予了React聲明式的API:
你只需要告訴React希望讓UI是什么狀態;
React來確保DOM和這些狀態是匹配的;
你不需要直接進行DOM操作,就可以從手動更改DOM、屬性操作、事件處理中解放出來;
PS:筆者在進行相關測試或開發的時候比較喜歡實用vite搭建vue或react的運行環境,使用命令 npm init vite@latest 創建基本的項目框架,再進行相關調試。
理解虛擬DOM有助于我們更加深入的理解react、vue等框架的運行原理。
相關文章:
1. react-router v6實現權限管理+自動替換頁面標題的案例2. 解決react-connect中使用forwardRef遇到的問題3. react-redux的connect與React.forwardRef結合ref失效的解決4. react16.8.0以上MobX在hook中的使用方法詳解5. 在React中this容易遇到的問題詳解6. React渲染機制及相關優化方案7. JavaScript React如何修改默認端口號方法詳解8. React中的合成事件是什么原理9. 記錄React使用connect后,ref.current為null問題及解決10. react實現記錄拖動排序

 網公網安備
網公網安備