文章詳情頁
關于JavaScript的Array數組方法詳解
瀏覽:59日期:2022-06-09 15:17:03
目錄
- 數組的方法
- 1. push() 添加
- 2. pop() 刪除
- 3. unshift() 添加
- 4. shift() 刪除
- 5. forEach() 遍歷
- 6. slice() 截取
- 7. splice() 刪除
- 8. concat() 連接
- 9. join()
- 10. reverse() 反轉
- 11. sort() 排序
- 1) 簡單用法
- 2) 自己指定排序規則
數組的方法
1. push() 添加
- 該方法可以向數組中添加一個或多個元素,并返回數組的新的長度
- 可以將要添加的元素作為方法的參數傳遞
- 這樣這些元素將會自動添加到數組的末尾
- 該方法會將數組新的長度作為返回值返回
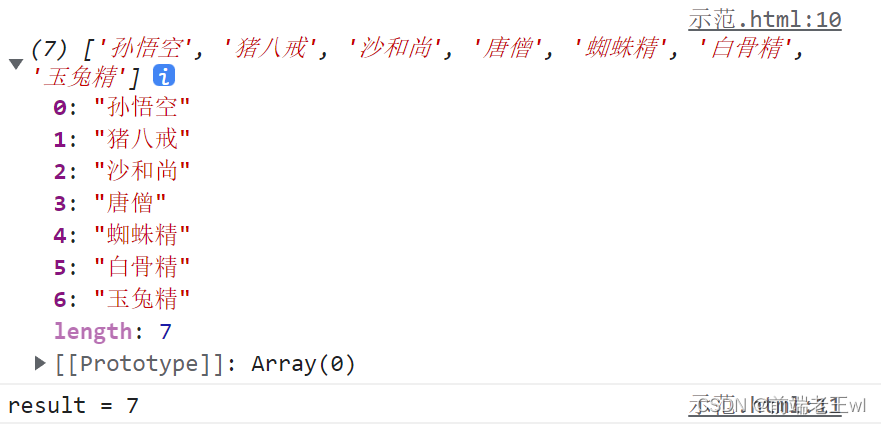
var arr = ["孫悟空", "豬八戒", "沙和尚"];var result = arr.push("唐僧", "蜘蛛精", "白骨精", "玉兔精");console.log(arr);console.log("result = " + result);
2. pop() 刪除
該方法可以刪除數組的最后一個元素,并將被刪除的元素為作為返回值返回
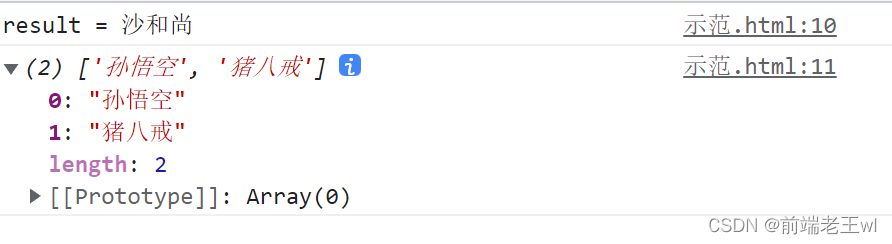
var arr = ["孫悟空", "豬八戒", "沙和尚"];var result = arr.pop();console.log("result = " + result);console.log(arr);
3. unshift() 添加
- 向數組的開頭添加一個或多個元素,并返回新的數組長度
- 向前邊插入元素以后,其他的元素索引會依次調整
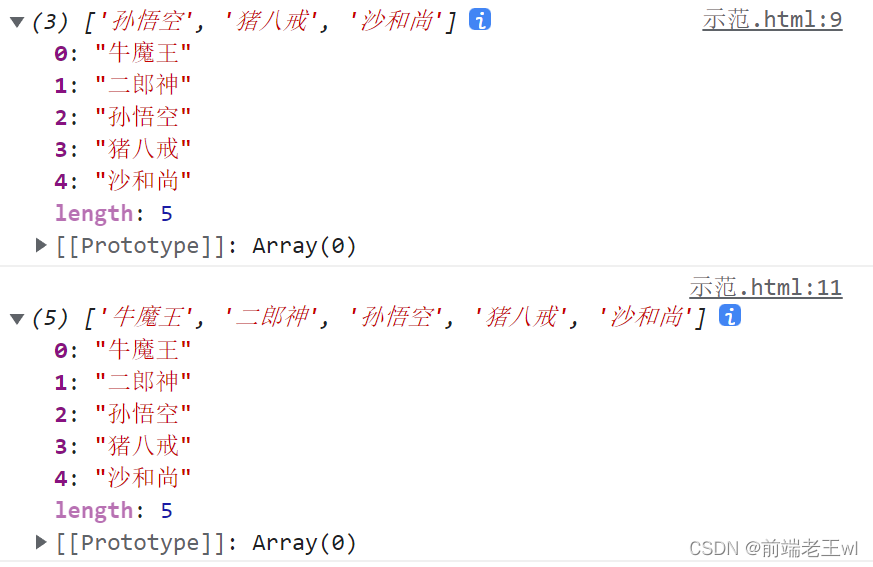
var arr = ["孫悟空", "豬八戒", "沙和尚"];console.log(arr);arr.unshift("牛魔王", "二郎神");console.log(arr);
4. shift() 刪除
可以刪除數組的第一個元素,并將被刪除的元素作為返回值返回
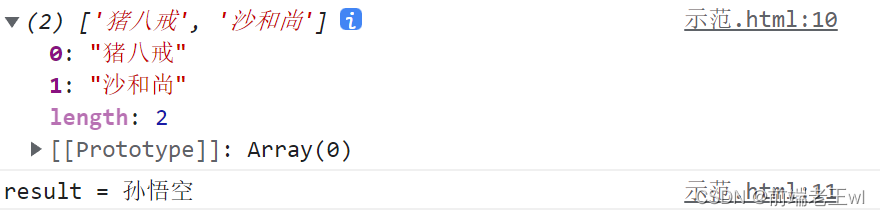
var arr = ["孫悟空", "豬八戒", "沙和尚"];var result = arr.shift();console.log(arr);console.log("result = " + result);
5. forEach() 遍歷
1) 說明
- JS 中還為我們提供了一個方法,用來遍歷數組
- 這個方法只支持 IE8 以上的瀏覽器
- IE8 及以下的瀏覽器均不支持該方法,所以如果需要兼容 IE8,則不要使用 forEach
- 還是使用 for 循環來遍歷
2) 使用
- forEach()方法需要一個函數作為參數
- 像這種函數,由我們創建當但是不由我們調用的,我們稱為回調函數
- 數組中有幾個元素函數就會很執行幾次,每次執行時,瀏覽器會將遍歷到的元素
- 以實參的形式傳遞進來,我們可以定義形參來讀取這些內容
- 瀏覽器會在回調函數中傳遞三個參數
- 第一個參數就是當前正在遍歷的元素
- 第二個參數就是當前正在遍歷的元素的索引
- 第三個參數就是正在遍歷的數組
var arr = ["孫悟空", "豬八戒", "沙和尚", "唐僧", "白骨精"];arr.forEach(function (value, index, obj) { console.log(value);});
6. slice() 截取
- 可以用來從數組中提取指定元素
- 該方法不會改變原數組,而是將截取到得元素封裝到一個新的數組中返回
- 參數:
- 截取開始的位置,包含開始索引
- 截取結束位置的索引,不包含結束索引
第二個參數可以省略不寫,此時會截取從開始索引往后的所有元素 索引可以傳遞一個負值,如果傳遞一個負值,則從后往前計算
- -1 倒數第一個
- -2 倒數第二個
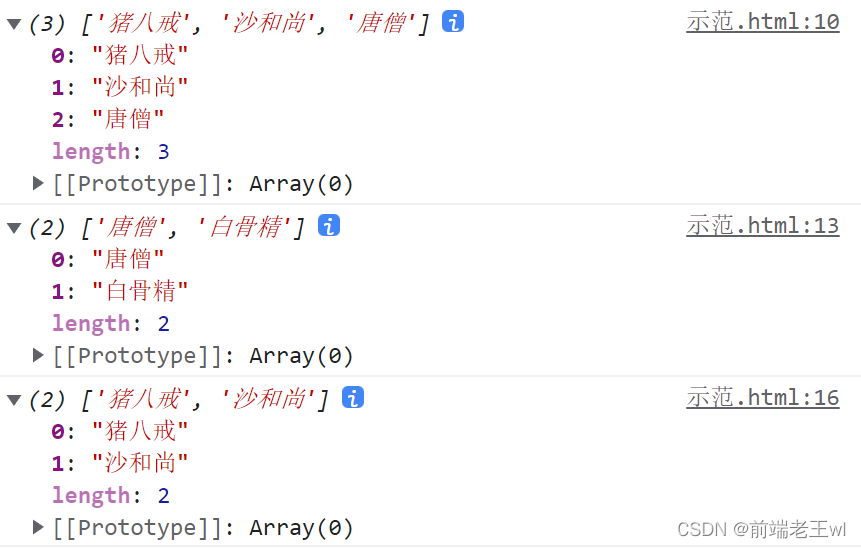
var arr = ["孫悟空", "豬八戒", "沙和尚", "唐僧", "白骨精"];var result = arr.slice(1, 4);console.log(result);result = arr.slice(3);console.log(result);result = arr.slice(1, -2);console.log(result);

7. splice() 刪除
- 可以用來刪除數組中的指定元素
- 使用 splice 會影響到原數組,會將指定元素從原宿主中刪除
- 并將被刪除的元素作為返回值返回
- 參數:
- 第一個,表示開始位置的索引
- 第二個,表示刪除的數量
- 第三個及以后。。。 可以傳遞一些新的元素,這些元素將會自動插入到開始位置索引前邊
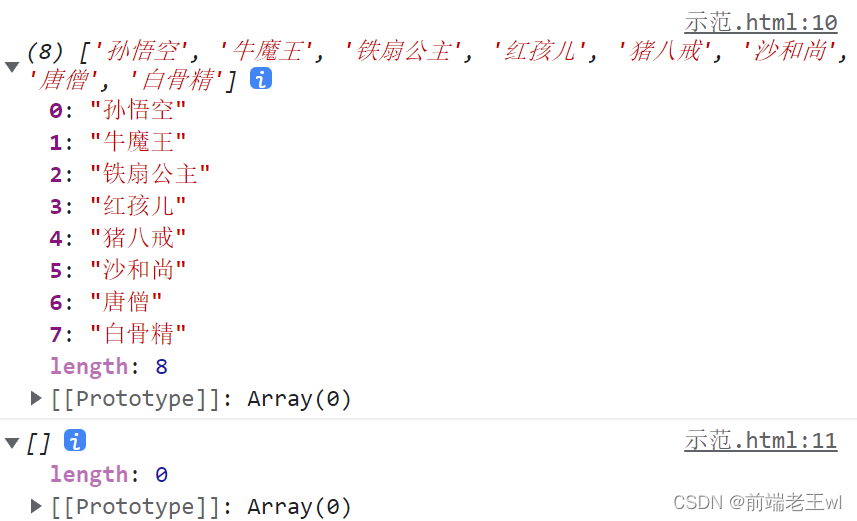
var arr = ["孫悟空", "豬八戒", "沙和尚", "唐僧", "白骨精"];var result = arr.splice(1, 0, "牛魔王", "鐵扇公主", "紅孩兒");console.log(arr);console.log(result);

8. concat() 連接
- 可以連接兩個或多個數組,并且將新的數組返回
- 該方法不會對原數組產生影響
var arr = ["孫悟空", "豬八戒", "沙和尚"];var arr2 = ["白骨精", "玉兔精", "蜘蛛精"];var arr3 = ["二郎神", "太上老君", "玉皇大帝"];var result = arr.concat(arr2, arr3, "牛魔王", "鐵扇公主");
9. join()
- 該方法可以將數組的轉換為一個字符串
- 該方法不會對原數組產生影響,而是將轉換后得我字符串作為結果返回
- 在 join()中可以指定一個字符串作為參數,這個字符串將會成為數組中元素的連接符
- 如果不指定連接符,則默認使用,作為連接符
var arr = ["孫悟空", "豬八戒", "沙和尚", "唐僧"];var result = arr.join("@-@");10. reverse() 反轉
- 該方法用來反轉數組(前邊的去后邊,后邊的去前邊)
- 該方法會直接修改原數組
var arr = ["孫悟空", "豬八戒", "沙和尚", "唐僧"];arr.reverse();console.log(arr);

11. sort() 排序
1) 簡單用法
- 可以用來對數組中的元素進行排序
- 也會影響原數組,默認會按照 Unicode 編碼進行排序
var arr = ["b", "d", "e", "a", "c"];arr.sort();
2) 自己指定排序規則
- 即使對于純數字的數組,使用 sort()排序時,也會按照 Unicode 編碼進行排序
- 所以對于數組進行排序時,可能會得到錯誤的的信息
- 我們可以在 sort()中添加一個回調函數,來指定排序規則
- 回調函數中需要定義兩個形參
- 瀏覽器將會分別是使用數組中的元素作為實參去調用回調函數
- 使用哪個元素調用不確定,但是肯定的是在數組中 a 一定在 b 前邊
- 瀏覽器會根據回調函數的返回值來決定元素的順序
- 如果返回一個大于 0 的值,則元素會交換位置
- 如果返回一個小于 0 的值,則元素位置不變
- 如果返回一個 0,則認為兩個元素相等,也不交換位置
- 排序
- 如果需要升序排列,則返回 a-b
- 如果需要降序排列,則返回 b-a
var arr = [5, 4, 2, 1, 3, 6, 8, 7];arr.sort();arr.sort(function (a, b) { //前邊的大 /* if(a> b){ return -1; }else if(a < b){ return 1; }else{ return 0; } */ //升序排列 //return a-b; //降序排列 return b - a;});console.log(arr);
到此這篇關于關于JavaScript的Array數組方法詳解的文章就介紹到這了,更多相關JavaScript數組Array內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備