基于java實現websocket代碼示例
最近了解了下websocket和socket這個東西,說不得不來說下為何要使用 WebSocket ,和為何不用http。
為何需要WebSocket ?
HTTP 協議是一種無狀態的、無連接的、單向的應用層協議。它采用了請求/響應模型。通信請求只能由客戶端發起,服務端對請求做出應答處理。
這種通信模型有一個弊端:HTTP 協議無法實現服務器主動向客戶端發起消息。
這種單向請求的特點,注定了如果服務器有連續的狀態變化,客戶端要獲知就非常麻煩。大多數 Web 應用程序將通過頻繁的異步JavaScript和XML(AJAX)請求實現長輪詢。輪詢的效率低,非常浪費資源(因為必須不停連接,或者 HTTP 連接始終打開)。
因此,工程師們一直在思考,有沒有更好的方法。WebSocket 就是這樣發明的。WebSocket 連接允許客戶端和服務器之間進行全雙工通信,以便任一方都可以通過建立的連接將數據推送到另一端。WebSocket 只需要建立一次連接,就可以一直保持連接狀態。這相比于輪詢方式的不停建立連接顯然效率要大大提高。
下面來一個例子,實現web客戶端和服務器端的連續通訊。
客戶端頁面index.html
<!DOCTYPE html><html><head> <title>Java后端WebSocket的Tomcat實現</title></head><body> Welcome<br/><input type='text'/> <button onclick='send()'>發送消息</button> <hr/> <button onclick='closeWebSocket()'>關閉WebSocket連接</button> <hr/> <div id='message'></div></body> <script type='text/javascript'> var websocket = null; //判斷當前瀏覽器是否支持WebSocket if (’WebSocket’ in window) { websocket = new WebSocket('ws://localhost:8080/Testwebsocket/websocket'); } else { alert(’當前瀏覽器 Not support websocket’) } //連接發生錯誤的回調方法 websocket.onerror = function () { setMessageInnerHTML('WebSocket連接發生錯誤'); }; //連接成功建立的回調方法 websocket.onopen = function () { setMessageInnerHTML('WebSocket連接成功'); } //接收到消息的回調方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //連接關閉的回調方法 websocket.onclose = function () { setMessageInnerHTML('WebSocket連接關閉'); } //監聽窗口關閉事件,當窗口關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉窗口,server端會拋異常。 window.onbeforeunload = function () { closeWebSocket(); } //將消息顯示在網頁上 function setMessageInnerHTML(innerHTML) { document.getElementById(’message’).innerHTML += innerHTML + ’<br/>’; } //關閉WebSocket連接 function closeWebSocket() { websocket.close(); } //發送消息 function send() { var message = document.getElementById(’text’).value; websocket.send(message); }</script></html>
服務器端:服務器端的很簡單。
1.創建一個web 的maven項目
2.引入一個包
<!-- websocket --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> <scope>provided</scope> </dependency>
3.創建一個類。
package com.sun.web.handler; import java.io.IOException;import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.*;import javax.websocket.server.ServerEndpoint; /** * @ServerEndpoint 注解是一個類層次的注解,它的功能主要是將目前的類定義成一個websocket服務器端, * 注解的值將被用于監聽用戶連接的終端訪問URL地址,客戶端可以通過這個URL來連接到WebSocket服務器端 */@ServerEndpoint('/websocket')public class WebSocketTest { //靜態變量,用來記錄當前在線連接數。應該把它設計成線程安全的。 private static int onlineCount = 0; //concurrent包的線程安全Set,用來存放每個客戶端對應的MyWebSocket對象。若要實現服務端與單一客戶端通信的話,可以使用Map來存放,其中Key可以為用戶標識 private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); //與某個客戶端的連接會話,需要通過它來給客戶端發送數據 private Session session; /** * 連接建立成功調用的方法 * @param session 可選的參數。session為與某個客戶端的連接會話,需要通過它來給客戶端發送數據 */ @OnOpen public void onOpen(Session session){ this.session = session; webSocketSet.add(this); //加入set中 addOnlineCount(); //在線數加1 System.out.println('有新連接加入!當前在線人數為' + getOnlineCount()); } /** * 連接關閉調用的方法 */ @OnClose public void onClose(){ webSocketSet.remove(this); //從set中刪除 subOnlineCount(); //在線數減1 System.out.println('有一連接關閉!當前在線人數為' + getOnlineCount()); } /** * 收到客戶端消息后調用的方法 * @param message 客戶端發送過來的消息 * @param session 可選的參數 */ @OnMessage public void onMessage(String message, Session session) { System.out.println('來自客戶端的消息:' + message); //群發消息 for(WebSocketTest item: webSocketSet){ try {item.sendMessage(message); } catch (IOException e) {e.printStackTrace();continue; } } } /** * 發生錯誤時調用 * @param session * @param error */ @OnError public void onError(Session session, Throwable error){ System.out.println('發生錯誤'); error.printStackTrace(); } /** * 這個方法與上面幾個方法不一樣。沒有用注解,是根據自己需要添加的方法。 * @param message * @throws IOException */ public void sendMessage(String message) throws IOException{ this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WebSocketTest.onlineCount++; } public static synchronized void subOnlineCount() { WebSocketTest.onlineCount--; }}
4.以上三步就OK了,然后就是用tomcat運行就行了。
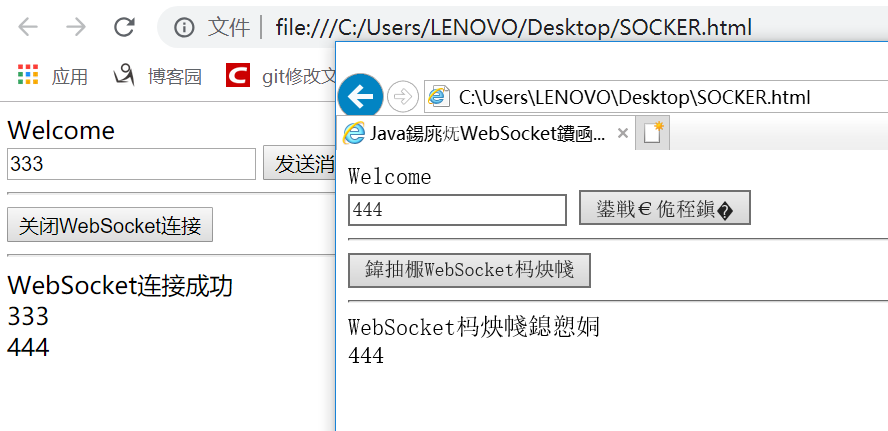
效果如圖:

后期整合了springboot + websocket,并且實現了定時推送給前,還可以實現推送給某個人,不過需要參數.
地址 :
https://github.com/sun2955/spring-test-study.git
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備