ASP.NET MVC使用Session會話保持表單狀態
本篇實踐在ASP.NET MVC 4下使用Session來保持表單的狀態。

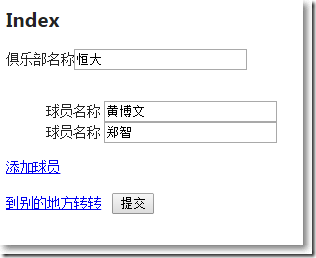
如上,輸入俱樂部名稱,點擊"添加球員",輸入球員名稱。我們希望,點擊"到別的地方轉轉"跳轉到另外一個視圖頁,當再次返回的時候能保持表單的狀態。
點擊"到別的地方轉轉"跳轉到另外一個視圖頁如下:

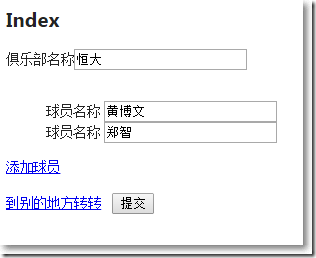
再次返回,表單的狀態被保持了:

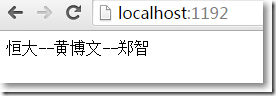
點擊"提交"按鈕,顯示表單的內容:

關于球員,對應的Model為:
using System.ComponentModel.DataAnnotations;namespace MvcApplication1.Models{ public class Player {public int Id { get; set; }[Required(ErrorMessage = "必填")][Display(Name = "球員名稱")]public string Name { get; set; } }}關于俱樂部,對應的Model為:
using System.Collections.Generic;using System.ComponentModel.DataAnnotations;namespace MvcApplication1.Models{ public class Club {public Club(){ this.Players = new List<Player>();}public int Id { get; set; }[Required(ErrorMessage = "必填")][Display(Name = "俱樂部名稱")]public string Name { get; set; }public List<Player> Players { get; set; } }}在Home/Index.cshtml強類型視圖中,
@model MvcApplication1.Models.Club@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Index</h2>@using (Html.BeginForm("Index", "Home", FormMethod.Post, new {id = "myForm"})){ @Html.LabelFor(m => m.Name) @Html.TextBoxFor(m => m.Name) @Html.ValidationMessageFor(m => m.Name) <br/><br/> <ul id="players">@if (Model.Players != null){ foreach (var item in Model.Players) {Html.RenderAction("NewPlayerRow", "Home", new { player = @item }); } } </ul> <a id="addPlayer" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" >添加球員</a> <br/><br/> <div><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="gotoOther">到別的地方轉轉</a> <input type="submit" id="up" value="提交" /> </div>}@section scripts{ <script src="~/Scripts/dynamicvalidation.js"></script> <script type="text/javascript">$(function () { //添加關于Player的新行 $("#addPlayer").on("click", function() {createPlayerRow(); }); //到別的頁 $("#gotoOther").on("click", function() {if ($("#myForm").valid()) { $.ajax({cache: false,url: "@Url.Action("BeforeGoToMustSave", "Home")",type: "POST",dataType: "json",data: $("#myForm").serialize(),success: function (data) { if (data.msg) {window.location.href = "@Url.Action("RealGoTo", "Home")"; }},error: function (xhr, status) { alert("添加失敗,狀態碼:" + status);} });} });});//添加品牌行function createPlayerRow() { $.ajax({cache: false,url: "@Url.Action("NewPlayerRow", "Home")",type: "GET",data: {},success: function (data) { $("#players").append(data); $.validator.unobtrusive.parseDynamicContent("#players li:last", "#myForm");},error: function (xhr, status) { alert("添加行失敗,狀態碼:" + status);} });} </script>}以上,
- 點擊"添加球員",向控制器發出異步請求,把部分視圖li動態加載到ul中
- 點擊"到別的地方轉轉",向控制器發出異步請求,正是在這時候,在控制器的Action中,實施把表單的狀態保存到Session中
- 點擊"提交"按鈕,把表單信息顯示出來
另外,當在頁面上點擊"添加球員",為了讓動態的部分視圖能被驗證,需要引入dynamicvalidation.js,調用其$.validator.unobtrusive.parseDynamicContent('#players li:last', "#myForm")方法,dynamicvalidation.js具體如下:
//對動態生成內容客戶端驗證(function ($) { $.validator.unobtrusive.parseDynamicContent = function (selector, formSelector) {$.validator.unobtrusive.parse(selector);var form = $(formSelector);var unobtrusiveValidation = form.data("unobtrusiveValidation");var validator = form.validate();$.each(unobtrusiveValidation.options.rules, function (elname, elrules) { if (validator.settings.rules[elname] == undefined) {var args = {};$.extend(args, elrules);args.messages = unobtrusiveValidation.options.messages[elname];//edit:use quoted strings for the name selector$("[name="" + elname + ""]").rules("add", args); } else {$.each(elrules, function (rulename, data) { if (validator.settings.rules[elname][rulename] == undefined) {var args = {};args[rulename] = data;args.messages = unobtrusiveValidation.options.messages[elname][rulename];//edit:use quoted strings for the name selector$("[name="" + elname + ""]").rules("add", args); }}); }}); };})(jQuery);在HomeController中,
public class HomeController : Controller {private const string sessionKey = "myFormKey";public ActionResult Index(){ Club club = null; if (Session[sessionKey] != null) {club = (Club) Session[sessionKey]; } else {club = new Club(); } return View(club);}//提交表單[HttpPost]public ActionResult Index(Club club){ if (ModelState.IsValid) {StringBuilder sb = new StringBuilder();sb.Append(club.Name);if (club.Players != null && club.Players.Count > 0){ foreach (var item in club.Players) {sb.AppendFormat("--{0}", item.Name); }}//刪除Session//Session.Abandon();//Session.Clear();Session.Remove(sessionKey);return Content(sb.ToString()); } else {return View(club); }}//添加新行public ActionResult NewPlayerRow(Player player){ return PartialView("_NewPlayer", player ?? new Player());}//跳轉之前把表單保存到Session中[HttpPost]public ActionResult BeforeGoToMustSave(Club club){ Session[sessionKey] = club; return Json(new { msg = true });}//保存完Club的Session后真正跳轉到的頁面public ActionResult RealGoTo(){ return View();} }以上,
- 對于接收[HttpGet]請求的Index方法對應的視圖,Session存在就從Session中取出Club實例,否則就創建一個空的club實例
- 對于接收[HttpPost]請求的Index方法對應的視圖,顯示表單內容之前把對應的Session刪除
- 添加新行NewPlayerRow方法供顯示或添加用,當Player類型參數為null的時候,實際就是點擊"添加球員"顯示新行
- BeforeGoToMustSave方法實際是為了在跳轉之前保存Session
- RealGoTo是點擊"到別的地方轉轉"后真正跳轉的視圖頁
另外,所有視圖頁的公共頁Layout.cshtml,必須引用異步驗證的js。
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval")</head><body> @RenderBody() @RenderSection("scripts", required: false)</body>Home/_NewPlayer.cshtml部分視圖,是在點擊"添加球員"之后動態加載的部分視圖。
@using MvcApplication1.Extension@model MvcApplication1.Models.Player<li > @using (Html.BeginCollectionItem("Players")) {@Html.HiddenFor(model => model.Id) <div> @Html.LabelFor(m => m.Name) @Html.TextBoxFor(m => m.Name) @Html.ValidationMessageFor(m => m.Name) </div> }</li>其中,用到了擴展Extension文件夾下CollectionEditingHtmlExtensions類的擴展方法,如下:
using System;using System.Collections.Generic;using System.Web;using System.Web.Mvc;namespace MvcApplication1.Extension{ public static class CollectionEditingHtmlExtensions {//目標生成如下格式//<input autocomplete="off" name="FavouriteMovies.Index" type="hidden" value="6d85a95b-1dee-4175-bfae-73fad6a3763b" />//<label>Title</label>//<input name="FavouriteMovies[6d85a95b-1dee-4175-bfae-73fad6a3763b].Title" type="text" value="Movie 1" />//<span></span>public static IDisposable BeginCollectionItem<TModel>(this HtmlHelper<TModel> html, string collectionName){ //構建name="FavouriteMovies.Index" string collectionIndexFieldName = string.Format("{0}.Index", collectionName); //構建Guid字符串 string itemIndex = GetCollectionItemIndex(collectionIndexFieldName); //構建帶上集合屬性+Guid字符串的前綴 string collectionItemName = string.Format("{0}[{1}]", collectionName, itemIndex); TagBuilder indexField = new TagBuilder("input"); indexField.MergeAttributes(new Dictionary<string, string>() {{"name", string.Format("{0}.Index", collectionName)},{"value", itemIndex},{"type", "hidden"},{"autocomplete", "off"} }); html.ViewContext.Writer.WriteLine(indexField.ToString(TagRenderMode.SelfClosing)); return new CollectionItemNamePrefixScope(html.ViewData.TemplateInfo, collectionItemName);}private class CollectionItemNamePrefixScope : IDisposable{ private readonly TemplateInfo _templateInfo; private readonly string _previousPrfix; //通過構造函數,先把TemplateInfo以及TemplateInfo.HtmlFieldPrefix賦值給私有字段變量,并把集合屬性名稱賦值給TemplateInfo.HtmlFieldPrefix public CollectionItemNamePrefixScope(TemplateInfo templateInfo, string collectionItemName) {this._templateInfo = templateInfo;this._previousPrfix = templateInfo.HtmlFieldPrefix;templateInfo.HtmlFieldPrefix = collectionItemName; } public void Dispose() {_templateInfo.HtmlFieldPrefix = _previousPrfix; }}/// <summary>/// /// </summary>/// <param name="collectionIndexFieldName">比如,FavouriteMovies.Index</param>/// <returns>Guid字符串</returns>private static string GetCollectionItemIndex(string collectionIndexFieldName){ Queue<string> previousIndices = (Queue<string>)HttpContext.Current.Items[collectionIndexFieldName]; if (previousIndices == null) {HttpContext.Current.Items[collectionIndexFieldName] = previousIndices = new Queue<string>();string previousIndicesValues = HttpContext.Current.Request[collectionIndexFieldName];if (!string.IsNullOrWhiteSpace(previousIndicesValues)){ foreach (string index in previousIndicesValues.Split(",")) {previousIndices.Enqueue(index); }} } return previousIndices.Count > 0 ? previousIndices.Dequeue() : Guid.NewGuid().ToString();} }}Home/RealGoTo.cshtml視圖,是點擊"到別的地方轉轉"后跳轉到的頁面,僅僅提供了一個跳轉到Home/Index視圖頁的鏈接。
@{ ViewBag.Title = "RealGoTo"; Layout = "~/Views/Shared/_Layout.cshtml";}<h2>RealGoTo</h2>@Html.ActionLink("回到表單頁","Index","Home")本篇的源碼在這里: https://github.com/darrenji/KeepFormStateUsingSession
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
相關文章:
1. ASP.NET MVC實現樹形導航菜單2. ASP.NET MVC使用Boostrap實現產品展示、查詢、排序、分頁3. ASP.NET MVC使用Log4Net記錄異常日志并跳轉到靜態頁4. ASP.NET MVC實現橫向展示購物車5. ASP.NET MVC實現本地化和全球化6. ASP.NET MVC使用Identity增刪改查用戶7. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數8. ASP.NET MVC把數據庫中枚舉項的數字轉換成文字9. ASP.NET MVC使用JSAjaxFileUploader插件實現單文件上傳10. ASP.NET MVC使用正則表達式驗證手機號碼

 網公網安備
網公網安備