python GUI庫圖形界面開發之PyQt5控件QTableWidget詳細使用方法與屬性
QTableWidget是Qt程序中常用的顯示數據表格的控件,類似于c#中的DataGrid。QTableWidget是QTableView的子類,它使用標準的數據模型,并且其單元數據是通過QTableWidgetItem對象來實現的,使用QTableWidget時就需要QTableWidgetItem。用來表示表格中的一個單元格,整個表格就是用各個單元格構建起來的
QTableWidget類中的常用方法 方法 描述 setROwCount(int row) 設置QTableWidget表格控件的行數 setColumnCount(int col) 設置QTableWidget表格控件的列數 setHorizontalHeaderLabels() 設置QTableWidget表格控件的水平標簽 setVerticalHeaderLabels() 設置QTableWidget表格控件的垂直標簽 setItem(int ,int ,QTableWidgetItem) 在QTableWidget表格控件的每個選項的單元控件內添加控件 horizontalHeader() 獲得QTableWidget表格控件的表格頭,以便執行隱藏 rowCount() 獲得QTableWidget表格控件的行數 columnCount() 獲得QTableWidget表格控件的列數 setEditTriggers(EditTriggers triggers) 設置表格是否可以編輯,設置表格的枚舉值 setSelectionBehavior 設置表格的選擇行為 setTextAlignment() 設置單元格內文本的對齊方式 setSpan(int row,int column,int rowSpanCount,int columnSpanCount) 合并單元格,要改變單元格的第row行,column列,要合并rowSpancount行數和columnSpanCount列數 row:要改變的行數 column:要改變的列數 rowSpanCount:需要合并的行數 columnSpanCount:需要合并的列數 setShowGrid() 在默認情況下表格的顯示是有網格的,可以設置True或False用于是否顯示,默認True setColumnWidth(int column,int width) 設置單元格行的寬度 setRowHeight(int row,int height) 設置單元格列的高度 編輯規則的枚舉值類型 方法 描述 setROwCount(int row) 設置QTableWidget表格控件的行數 setColumnCount(int col) 設置QTableWidget表格控件的列數 setHorizontalHeaderLabels() 設置QTableWidget表格控件的水平標簽 setVerticalHeaderLabels() 設置QTableWidget表格控件的垂直標簽 setItem(int ,int ,QTableWidgetItem) 在QTableWidget表格控件的每個選項的單元控件內添加控件 horizontalHeader() 獲得QTableWidget表格控件的表格頭,以便執行隱藏 rowCount() 獲得QTableWidget表格控件的行數 columnCount() 獲得QTableWidget表格控件的列數 setEditTriggers(EditTriggers triggers) 設置表格是否可以編輯,設置表格的枚舉值 setSelectionBehavior 設置表格的選擇行為 setTextAlignment() 設置單元格內文本的對齊方式 setSpan(int row,int column,int rowSpanCount,int columnSpanCount) 合并單元格,要改變單元格的第row行,column列,要合并rowSpancount行數和columnSpanCount列數 row:要改變的行數 column:要改變的列數 rowSpanCount:需要合并的行數 columnSpanCount:需要合并的列數 setShowGrid() 在默認情況下表格的顯示是有網格的,可以設置True或False用于是否顯示,默認True setColumnWidth(int column,int width) 設置單元格行的寬度 setRowHeight(int row,int height) 設置單元格列的高度 表格選擇行為的枚舉值 選擇 值 描述 QAbstractItemView.SelectItems0Selecting 0 選中單個單元格 QAbstractItemView.SelectRows1Selecting 1 選中一行 QAbstractItemView.SelectColumns2Selecting 2 選中一列 單元格文本水平對齊方式 選項 描述 Qt.AlignLeft 將單元格內的內容沿單元格的左邊緣對齊 Qt.AlignRight 將單元格內的內容沿單元格的右邊緣對齊 Qt.AlignHCenter 在可用空間中,居中顯示在水平方向上 Qt.AlignJustify 將文本在可用空間內對齊,默認從左到右 單元格文本垂直對齊方式 選項 描述 Qt.AlignTop 與頂部對齊 Qt.AlignBottom 與底部對齊 Qt.AlignVCenter 在可用空間中,居中顯示在垂直方向上 Qt.AlignBaseline 與基線對齊如果要設置水平和垂直方向對齊方式,比如在表格空間內上下,左右居中對齊,那么只要使用Qt,AlignHCenter和Qt,AlignVCenter即可
QTableWidget的基本用法實例import sysfrom PyQt5.QtWidgets import *class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): self.setWindowTitle('QTableWidget例子') self.resize(400,300) layout=QHBoxLayout() #實現的效果是一樣的,四行三列,所以要靈活運用函數,這里只是示范一下如何單獨設置行列 TableWidget=QTableWidget(4,3) # TableWidget = QTableWidget() # TableWidget.setRowCount(4) # TableWidget.setColumnCount(3) #設置水平方向的表頭標簽與垂直方向上的表頭標簽,注意必須在初始化行列之后進行,否則,沒有效果 TableWidget.setHorizontalHeaderLabels([’姓名’,’性別’,’體重(kg)’]) #Todo 優化1 設置垂直方向的表頭標簽 #TableWidget.setVerticalHeaderLabels([’行1’, ’行2’, ’行3’, ’行4’]) #TODO 優化 2 設置水平方向表格為自適應的伸縮模式 ##TableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) #TODO 優化3 將表格變為禁止編輯 #TableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) #TODO 優化 4 設置表格整行選中 #TableWidget.setSelectionBehavior(QAbstractItemView.SelectRows) #TODO 優化 5 將行與列的高度設置為所顯示的內容的寬度高度匹配 #QTableWidget.resizeColumnsToContents(TableWidget) #QTableWidget.resizeRowsToContents(TableWidget) #TODO 優化 6 表格頭的顯示與隱藏 #TableWidget.verticalHeader().setVisible(False) #TableWidget.horizontalHeader().setVisible(False) #TOdo 優化7 在單元格內放置控件 # comBox=QComboBox() # comBox.addItems([’男’,’女’]) # comBox.addItem(’未知’) # comBox.setStyleSheet(’QComboBox{margin:3px}’) # TableWidget.setCellWidget(0,1,comBox) # # searchBtn=QPushButton(’修改’) # searchBtn.setDown(True) # searchBtn.setStyleSheet(’QPushButton{margin:3px}’) # TableWidget.setCellWidget(0,2,searchBtn) #添加數據 newItem=QTableWidgetItem(’張三’) TableWidget.setItem(0,0,newItem) newItem=QTableWidgetItem(’男’) TableWidget.setItem(0,1,newItem) newItem=QTableWidgetItem(’160’) TableWidget.setItem(0,2,newItem) layout.addWidget(TableWidget) self.setLayout(layout)if __name__ == ’__main__’: app=QApplication(sys.argv) win=Table() win.show() sys.exit(app.exec_())
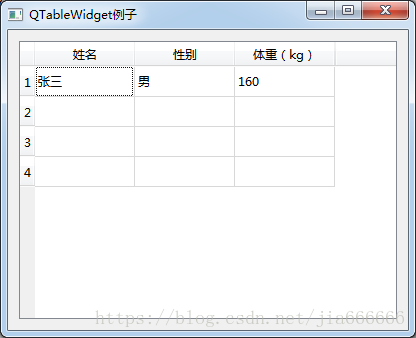
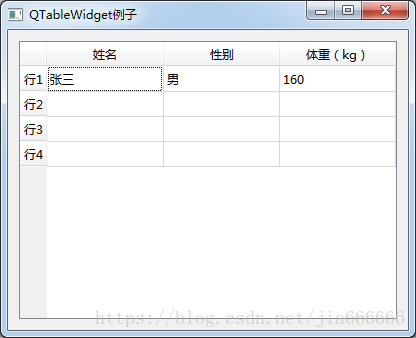
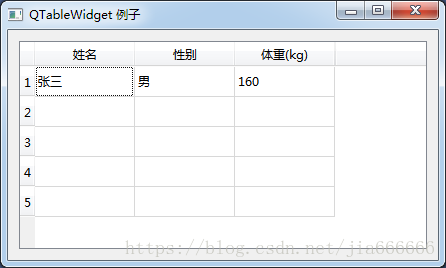
初始運行程序,顯示效果如下

代碼分析
構造一個QTableWidget對象,設置表格為4行3列
TableWidget=QTableWidget(4,3)
設置表格頭
TableWidget.setHorizontalHeaderLabels([’姓名’,’性別’,’體重(kg)’])
生成一個QTableWidgetItem對象,并添加到表格的0行0列處
newItem=QTableWidgetItem(’張三’)
TableWidget.setItem(0,0,newItem)
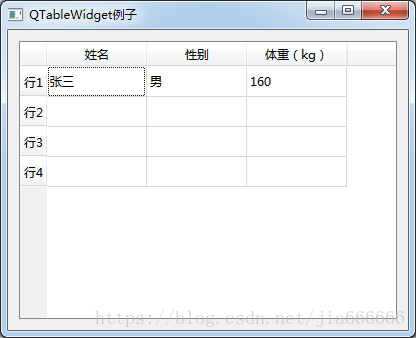
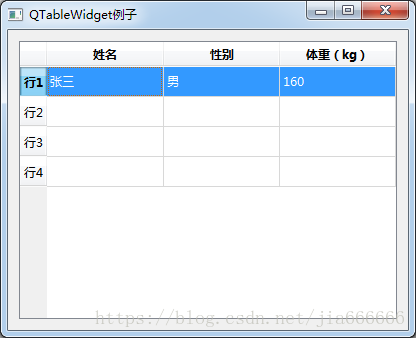
優化1:設置垂直方向表格頭標簽TableWidget.setVerticalHeaderLabels([’行1’, ’行2’, ’行3’, ’行4’])
效果如下

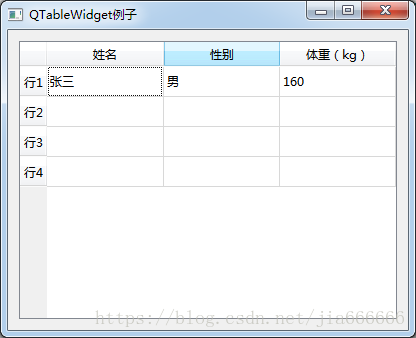
使用QTableWidget對象的horizontalHeader()函數,設置表格為自適應的伸縮模式,即可根據窗口的大小來改變網格的大小
TableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
 優化3:將表格設置為禁止編輯
優化3:將表格設置為禁止編輯在默認情況下,表格中的字符是可以更改的,比如雙擊一個單元格,就可以修改原來的內容,如果想禁止這種操作,讓表格對用戶只是只讀,則可以編輯一下代碼
TableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers)
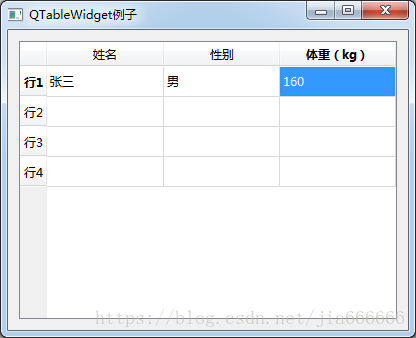
 優化4:表格整行選中
優化4:表格整行選中表格默認選擇的是單個單元格,通過以下代碼可以設置整行選中
TableWidget.setSelectionBehavior(QAbstractItemView.SelectRows)

QTableWidget.resizeColumnsToContents(TableWidget)
QTableWidget.resizeRowsToContents(TableWidget)

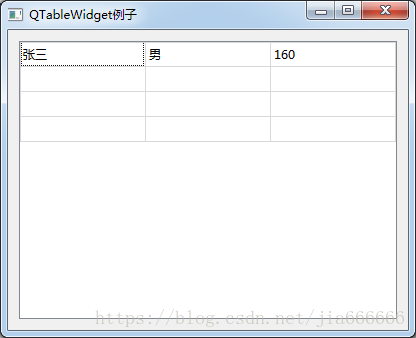
TableWidget.verticalHeader().setVisible(False)
TableWidget.horizontalHeader().setVisible(False)
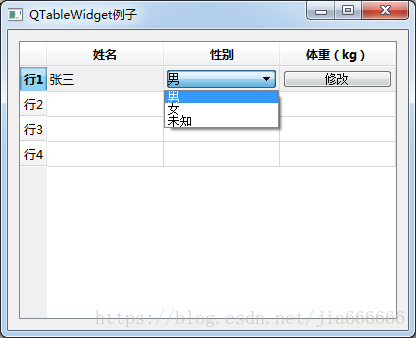
 優化7:在單元格內放置控件
優化7:在單元格內放置控件QTableWidget不僅允許往單元格內放置文字,還允許放置控件,通過QTableWidget.setItem()來添加PyQt的基本控件
這里把一個下拉列表框和一個按鈕加入單元格中,設置控件與單元格的邊距,如為3px像素,代碼如下
comBox=QComboBox() comBox.addItems([’男’,’女’]) comBox.addItem(’未知’) comBox.setStyleSheet(’QComboBox{margin:3px}’) TableWidget.setCellWidget(0,1,comBox) searchBtn=QPushButton(’修改’) searchBtn.setDown(True) searchBtn.setStyleSheet(’QPushButton{margin:3px}’) TableWidget.setCellWidget(0,2,searchBtn)

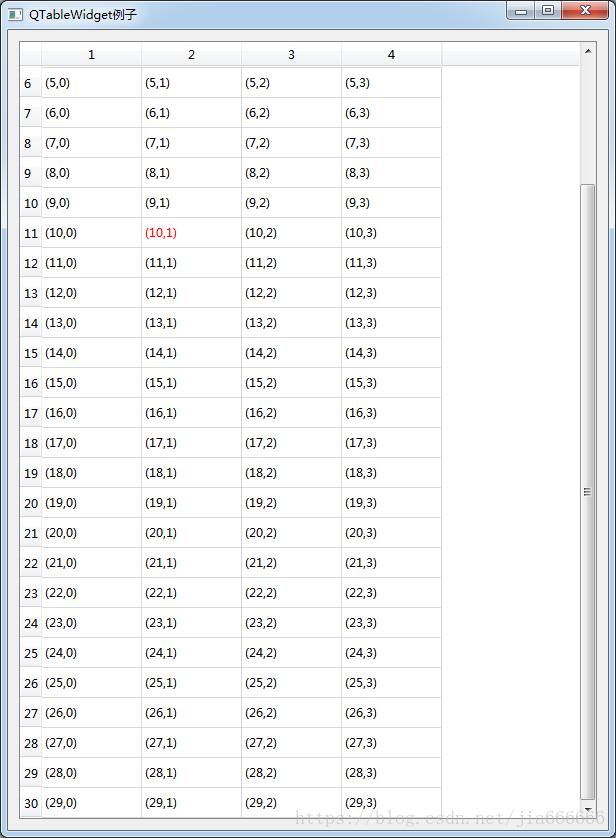
import sysfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): #設置標題與初始大小 self.setWindowTitle(’QTableWidget例子’) self.resize(600,800) ##水平布局 layout=QHBoxLayout() #實例化表格視圖(30*4) tablewidget=QTableWidget(30,4) layout.addWidget(tablewidget) for i in range(30): for j in range(4):itemContent=’(%d,%d)’%(i,j)#為每個表格內添加數據tablewidget.setItem(i,j,QTableWidgetItem(itemContent)) self.setLayout(layout) #遍歷表格查找對應項 text=’(10,1)’ items=tablewidget.findItems(text,Qt.MatchExactly) item=items[0] #選中單元格 item.setSelected(True) #設置單元格的背脊顏色為紅 item.setForeground(QBrush(QColor(255,0,0))) row=item.row() #通過鼠標滾輪定位,快速定位到第十一行 tablewidget.verticalScrollBar().setSliderPosition(row)if __name__ == ’__main__’: app=QApplication(sys.argv) table=Table() table.show() sys.exit(app.exec_())
效果如圖

import sysfrom PyQt5.QtWidgets import (QWidget, QTableWidget, QHBoxLayout, QApplication, QTableWidgetItem)from PyQt5.QtGui import QBrush, QColor, QFontfrom PyQt5.QtCore import Qtclass Table(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): #設置標題與初始大小 self.setWindowTitle('QTableWidget 例子') self.resize(430, 230) #水平布局,初始表格為(4*3),添加到布局中 conLayout = QHBoxLayout() tableWidget = QTableWidget(5,3) conLayout.addWidget(tableWidget) #設置水平頭標簽 tableWidget.setHorizontalHeaderLabels([’姓名’, ’性別’, ’體重(kg)’]) #創建新條目,設置背景顏色,添加到表格指定行列中 newItem = QTableWidgetItem('張三') #newItem.setForeground(QBrush(QColor(255, 0, 0))) tableWidget.setItem(0, 0, newItem) # 創建新條目,設置背景顏色,添加到表格指定行列中 newItem = QTableWidgetItem('男') #newItem.setForeground(QBrush(QColor(255, 0, 0))) tableWidget.setItem(0, 1, newItem) # 創建新條目,設置背景顏色,添加到表格指定行列中 newItem = QTableWidgetItem('160') #newItem.setForeground(QBrush(QColor(255, 0, 0))) tableWidget.setItem(0, 2, newItem) # newItem = QTableWidgetItem('李四') # #將字體加粗,黑色字體 # newItem.setFont(QFont(’Times’,12,QFont.Black)) # tableWidget.setItem(1, 0, newItem) # # # 創建新條目,設置背景顏色,添加到表格指定行列中 # newItem = QTableWidgetItem('男') # newItem.setFont(QFont(’Times’, 12, QFont.Black)) # tableWidget.setItem(1, 1, newItem) # # # 創建新條目,設置背景顏色,添加到表格指定行列中 # newItem = QTableWidgetItem('150') # newItem.setFont(QFont(’Times’, 12, QFont.Black)) # tableWidget.setItem(1, 2, newItem) # # newItem = QTableWidgetItem('王五') # #將字體加粗,黑色字體 # newItem.setFont(QFont(’Times’,12,QFont.Black)) # tableWidget.setItem(2, 0, newItem) # # # 創建新條目,設置背景顏色,添加到表格指定行列中 # newItem = QTableWidgetItem('女') # newItem.setFont(QFont(’Times’, 12, QFont.Black)) # tableWidget.setItem(2, 1, newItem) # # # 創建新條目,設置背景顏色,添加到表格指定行列中 # newItem = QTableWidgetItem('175') # newItem.setFont(QFont(’Times’, 12, QFont.Black)) # 設置單元格文本的對齊方式 #newItem.setTextAlignment(Qt.AlignRight|Qt.AlignBottom) #tableWidget.setItem(2, 2, newItem) #按照體重排序 #Qt.DescendingOrder降序 #Qt.AscEndingOrder升序 #tableWidget.sortItems(2,Qt.DescendingOrder) #合并單元格 #tableWidget.setSpan(2,0,4,1) #設置單元格的大小 #將第一列的單元寬度設置為150 #tableWidget.setColumnWidth(0,150) #將第一行的單元格高度的設置為120 #tableWidget.setRowHeight(0,120) #表格中不顯示分割線 #tableWidget.setShowGrid(False) #隱藏垂直頭標簽 #tableWidget.verticalHeader().setVisible(False) self.setLayout(conLayout)if __name__ == ’__main__’: app = QApplication(sys.argv) example = Table() example.show() sys.exit(app.exec_())
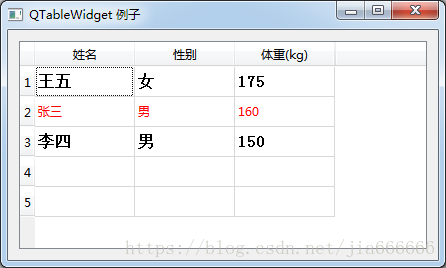
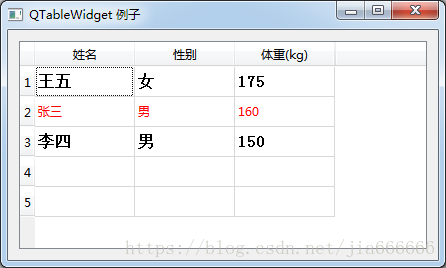
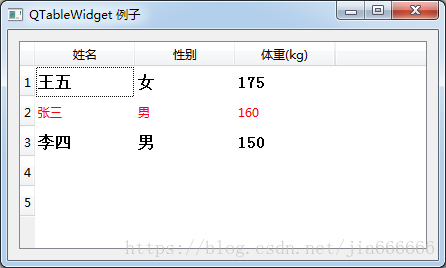
初始運行,效果如下

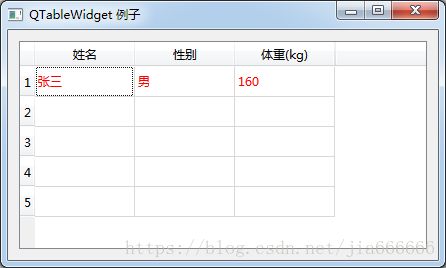
newItem.setForeground(QBrush(QColor(255, 0, 0)))
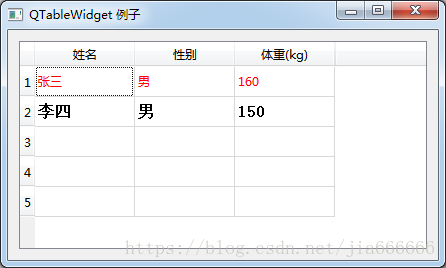
 優化2:將字體加粗
優化2:將字體加粗#設置字體類型,大小號,顏色
newItem.setFont(QFont(’Times’,12,QFont.Black))

from PyQt5.QtCore import Qt#按照體重排序#Qt.DescendingOrder降序#Qt.AscEndingOrder升序tableWidget.sortItems(2,Qt.DescendingOrder)

這里更改了王五體重的文本對齊方式為右下角處
# 設置單元格文本的對齊方式(右下)newItem.setTextAlignment(Qt.AlignRight|Qt.AlignBottom) tableWidget.setItem(2, 2, newItem)

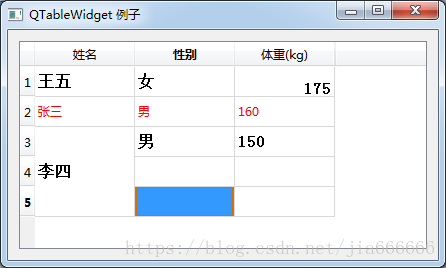
將表格中第一行第一列的單元格,更改為占據5行1列
#合并單元格tableWidget.setSpan(2,0,5,1)

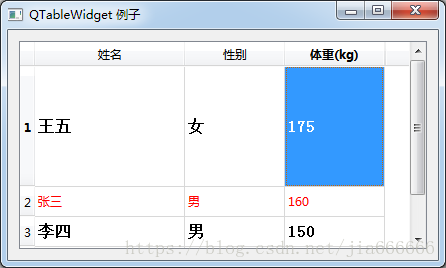
這里將第一行寬度設置為150,高度設置為120
#將第一列的單元寬度設置為150tableWidget.setColumnWidth(0,150)#將第一行的單元格高度的設置為120tableWidget.setRowHeight(0,120)

QTableWidget類的setShowGrid()函數是從QTableView類繼承的,用來設置是否顯示表格的分割線,默認顯示分割線
#表格中不顯示分割線tableWidget.setShowGrid(False)

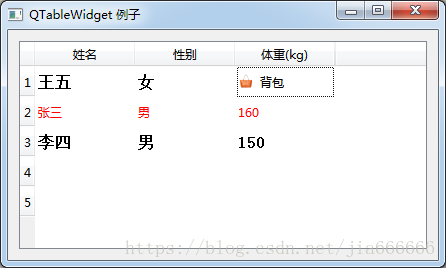
還可以在單元格內添加圖片并顯示圖片描述信息,代碼如下
這里圖片放置在王五體重的單元格內
#添加圖片newItem = QTableWidgetItem(QIcon('./images/bao1.png'), '背包')tableWidget.setItem(2, 2, newItem)

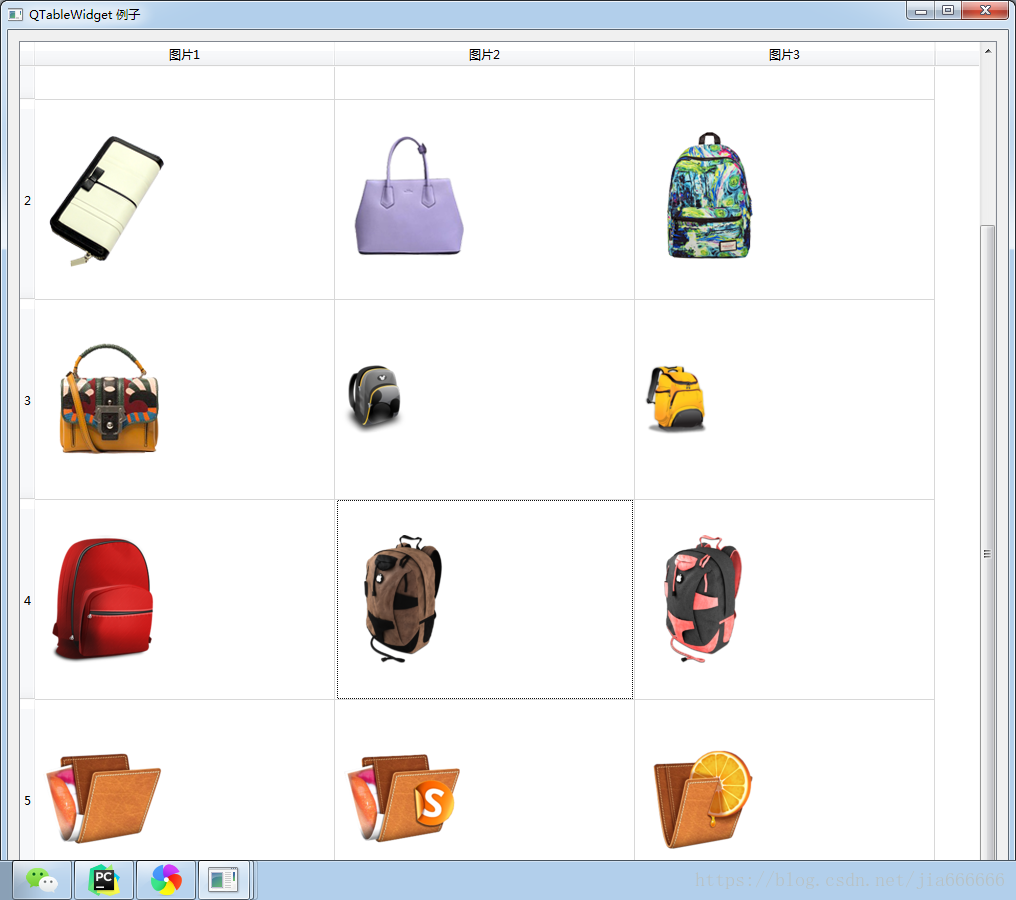
import sysfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class Table(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): #設置標題與初始大小 self.setWindowTitle('QTableWidget 例子') self.resize(1000 ,900); #設置布局,初始表格5*3 conLayout = QHBoxLayout() table= QTableWidget(5,3) #設置表格水平頭標簽 table.setHorizontalHeaderLabels([’圖片1’ ,’圖片2’ ,’圖片3’]) #設置不可編輯模式 table.setEditTriggers( QAbstractItemView.NoEditTriggers) #設置圖片的大小 table.setIconSize(QSize(300 ,200)) #設置所有行列寬高數值與圖片大小相同 for i in range(3): # 讓列寬和圖片相同 table.setColumnWidth(i , 300) for i in range(5): # 讓行高和圖片相同 table.setRowHeight(i , 200) for k in range(15): i = k/ 3 j = k % 3 #實例化表格窗口條目 item = QTableWidgetItem() #用戶點擊表格時,圖片被選中 item.setFlags(Qt.ItemIsEnabled) #圖片路徑設置與圖片加載 icon = QIcon(r’.imagesbao%d.png’ % k) item.setIcon(QIcon(icon)) #輸出當前進行的條目序號 print(’e/icons/%d.png i=%d j=%d’ % (k, i, j)) #將條目加載到相應行列中 table.setItem(i, j, item) conLayout.addWidget(table) self.setLayout(conLayout)if __name__ == ’__main__’: app = QApplication(sys.argv) example = Table() example.show() sys.exit(app.exec_())
效果如下

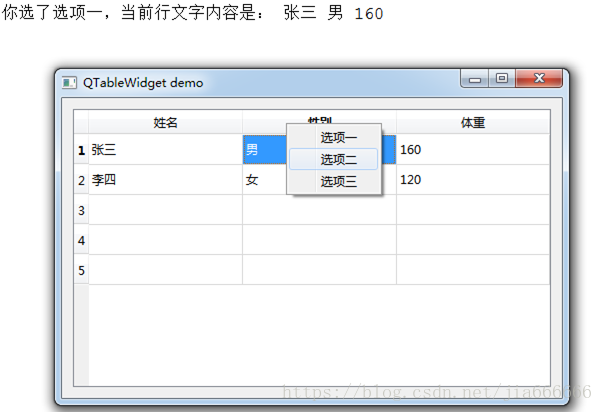
支持右鍵菜單實例
import sysfrom PyQt5.QtWidgets import *from PyQt5.QtCore import *from PyQt5.QtGui import *class Table(QWidget): def __init__(self): super(Table, self).__init__() self.initUI() def initUI(self): # 設置標題與初始大小 self.setWindowTitle(’QTableWidget demo’) self.resize(500, 300) # 水平布局,初始表格5*3,添加到布局 layout = QHBoxLayout() self.tableWidget = QTableWidget(5, 3) layout.addWidget(self.tableWidget) # 設置表格水平方向的頭標簽 self.tableWidget.setHorizontalHeaderLabels([ ’姓名’, ’性別’, ’體重’ ]) # 設置水平方向自動伸縮填滿窗口 self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) # 添加數據到指定行列 newItem = QTableWidgetItem('張三') self.tableWidget.setItem(0, 0, newItem) newItem = QTableWidgetItem('男') self.tableWidget.setItem(0, 1, newItem) newItem = QTableWidgetItem('160') self.tableWidget.setItem(0, 2, newItem) newItem = QTableWidgetItem('李四') self.tableWidget.setItem(1, 0, newItem) newItem = QTableWidgetItem('女') self.tableWidget.setItem(1, 1, newItem) newItem = QTableWidgetItem('120') self.tableWidget.setItem(1, 2, newItem) # 允許右鍵產生菜單 self.tableWidget.setContextMenuPolicy(Qt.CustomContextMenu) # 將右鍵菜單綁定到槽函數generateMenu self.tableWidget.customContextMenuRequested.connect(self.generateMenu) self.setLayout(layout) def generateMenu(self, pos): # 計算有多少條數據,默認-1, row_num = -1 for i in self.tableWidget.selectionModel().selection().indexes(): row_num = i.row() # 表格中只有兩條有效數據,所以只在前兩行支持右鍵彈出菜單 if row_num < 2: menu = QMenu() item1 = menu.addAction(u’選項一’) item2 = menu.addAction(u’選項二’) item3 = menu.addAction(u’選項三’) action = menu.exec_(self.tableWidget.mapToGlobal(pos)) # 顯示選中行的數據文本 if action == item1:print(’你選了選項一,當前行文字內容是:’, self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text()) if action == item2:print(’你選了選項二,當前行文字內容是:’, self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text()) if action == item3:print(’你選了選項三,當前行文字內容是:’, self.tableWidget.item(row_num, 0).text(), self.tableWidget.item(row_num, 1).text(), self.tableWidget.item(row_num, 2).text())if __name__ == ’__main__’: app = QApplication(sys.argv) example = Table() example.show() sys.exit(app.exec_())

本文詳細介紹了PyQt5中QTableWidget控件詳細使用方法與屬性實例其中包括QTableWidget控件單元格內添加圖片,單元格字體,單元格內添加下拉控件,等各種實例,更多關于QTableWidget控件使用方法請查看下面的相關鏈接
相關文章:

 網公網安備
網公網安備