python中Tkinter實(shí)現(xiàn)分頁(yè)標(biāo)簽的示例代碼
Tkinter實(shí)現(xiàn)UI分頁(yè)標(biāo)簽顯示:
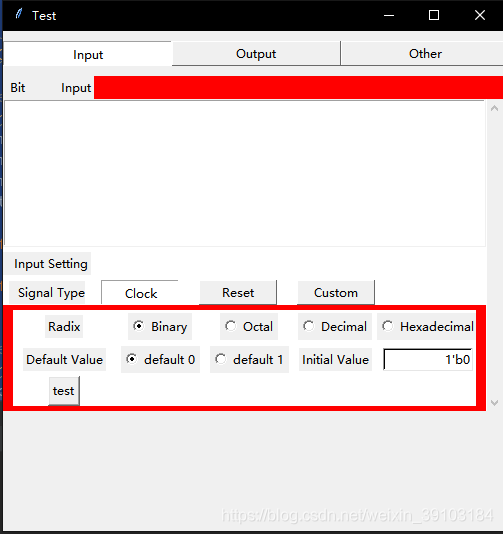
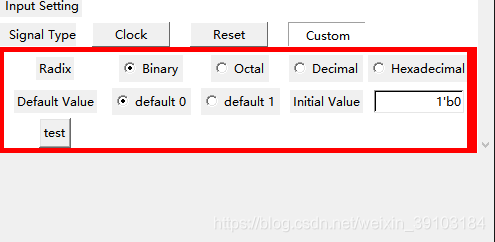
Input頁(yè),紅色部分為當(dāng)前Frame的位置,下半部分為第一頁(yè)的子標(biāo)簽;三頁(yè)標(biāo)簽的顯示內(nèi)容各不相同。實(shí)現(xiàn)分頁(yè)顯示的核心組件為Radiobutton,Radiobutton只有一個(gè)選項(xiàng)能夠生效,使用參數(shù)indicatoron=0能夠?qū)adiobutton顯示為Button的形狀,通過(guò)選定的Radiobutton將原有的Frame forget掉,同時(shí),將預(yù)定的Frame pack,實(shí)現(xiàn)分頁(yè)的效果。使用時(shí)要將更換的組件放入一個(gè)Frame中,定義一個(gè)函數(shù)進(jìn)行選定Radiobutton的參數(shù)傳遞,實(shí)現(xiàn)切換。如果對(duì)Radiobutton使用bind的話(huà),當(dāng)前選定的Radiobutton只能在下次事件觸發(fā)時(shí)生效,始終慢著一拍,所以使用command選項(xiàng)賦值標(biāo)簽切換函數(shù)。

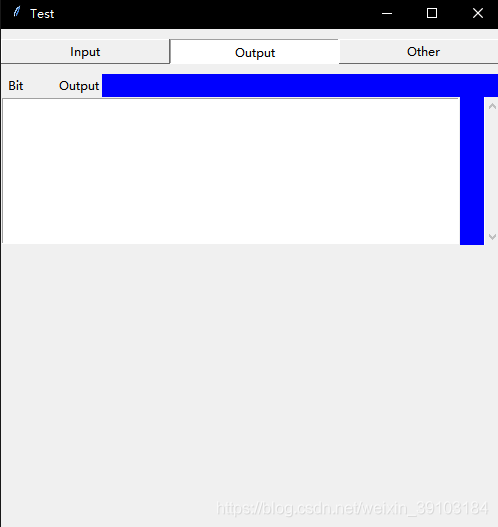
第二頁(yè)Output

第三頁(yè)Ohter

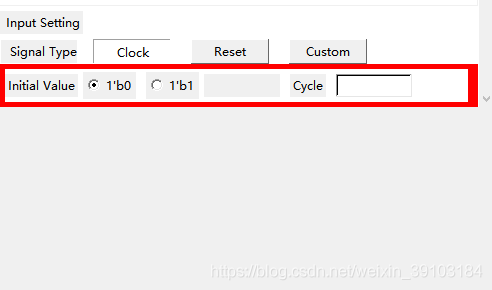
第一頁(yè)的子標(biāo)簽,分為三部分,每頁(yè)的內(nèi)容獨(dú)立


源碼如下:
import tkinter as tkclass TestBenchMaker: def __init__(self):self.TITLE = 'Test'self.WIDTH = 500self.HEIGHT = 500self.parseDic = {} # Initial GUI def initialGUI(self):# Change tagdef changeTag(tag): frame3.pack_forget() frame4.pack_forget() frame5.pack_forget() if tag == 0:frame3.pack(fill=tk.X) elif tag == 1:frame4.pack(fill=tk.X) elif tag == 2:frame5.pack(fill=tk.X)# Change typedef changeType(tag): clockSet.pack_forget() resetSet.pack_forget() customSet.pack_forget() if tag == 0:clockSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES, pady=5, padx=10) elif tag == 1:resetSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES, pady=5, padx=10) elif tag == 2:customSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES, pady=5, padx=10)window = tk.Tk()window.title(self.TITLE)# Place GUI on the center of screenself.ws = window.winfo_screenwidth()self.hs = window.winfo_screenheight()x = (self.ws / 2) - (self.WIDTH / 2)y = (self.hs / 2) - (self.HEIGHT / 2)window.geometry(’%dx%d+%d+%d’ % (self.WIDTH, self.HEIGHT, x, y))# Tag: 0 --> input; 1 --> output; 2 --> otherframe2 = tk.Frame(window)frame2.pack(fill=tk.Y, pady=10)tag = tk.IntVar()tagWidth = 23tk.Radiobutton(frame2, text='Input', command=lambda: changeTag(0), width=tagWidth, variable=tag, value=0, bd=1, indicatoron=0).grid(column=0, row=1)tk.Radiobutton(frame2, text='Output', command=lambda: changeTag(1), variable=tag, width=tagWidth, value=1, bd=1, indicatoron=0).grid(column=1, row=1)tk.Radiobutton(frame2, text='Other', command=lambda: changeTag(2), variable=tag, width=tagWidth, value=2, bd=1, indicatoron=0).grid(column=2, row=1)# frame3 --> Input# Signal infoframe3 = tk.Frame(window, height=300, bg='red')frame3.pack(side=tk.TOP, fill=tk.X)tk.Label(frame3, text=' Bit Input').pack(side=tk.TOP, anchor=tk.W)scroll = tk.Scrollbar(frame3)scroll.pack(side=tk.RIGHT, fill=tk.Y)self.inputBox = tk.Listbox(frame3, bd=1, selectmode=tk.SINGLE, yscrollcommand=scroll.set, height=8)self.inputBox.pack(side=tk.TOP, anchor=tk.NW, fill=tk.X, expand=tk.YES)scroll.config(command=self.inputBox.yview)# Input settingwidth = 10frameInputSet = tk.Frame(frame3, bg='white')frameInputSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES)tk.Label(frameInputSet, text=' Input Setting').grid(row=0, column=0, pady=5)tk.Label(frameInputSet, text=' Signal Type', width=width).grid(row=1, column=0)# Tpye: 0 --> clock; 1 --> reset; 2 --> customtype = tk.IntVar()tk.Radiobutton(frameInputSet, text='Clock', variable=type, value=0, command=lambda:changeType(0), bd=1, indicatoron=0, width=width).grid(row=1, column=1, padx=10)tk.Radiobutton(frameInputSet, text='Reset', variable=type, value=1, command=lambda:changeType(1), bd=1, indicatoron=0, width=width).grid(row=1, column=2, padx=10)tk.Radiobutton(frameInputSet, text='Custom', variable=type, value=2, command=lambda:changeType(2), bd=1, indicatoron=0, width=width).grid(row=1, column=3, padx=10)# Clock settinginitalValue = tk.StringVar()initalValue.set('1’b0')cycle = tk.StringVar()converse = tk.StringVar()clockSet = tk.Frame(frame3, bg='white')#clockSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES, pady=5, padx=10)tk.Label(clockSet, text='Initial Value').grid(row=0, column=0, pady=5)tk.Radiobutton(clockSet, text='1’b0', variable=initalValue, value='1’b0').grid(row=0, column=1, padx=5)tk.Radiobutton(clockSet, text='1’b1', variable=initalValue, value='1’b1').grid(row=0, column=2, padx=5)tk.Label(clockSet, text='', width=10).grid(row=0, column=3)tk.Label(clockSet, text='Cycle').grid(row=0, column=4, pady=5, padx=10)tk.Entry(clockSet, textvariable=cycle, width=10, bd=2, bg='white').grid(row=0, column=5)# Reset settingresetSet = tk.Frame(frame3, bg='white')tk.Label(resetSet, text='Initial Value').grid(row=0, column=0, pady=5)tk.Radiobutton(resetSet, text='1’b0', variable=initalValue, value='1’b0').grid(row=0, column=1, padx=5)tk.Radiobutton(resetSet, text='1’b1', variable=initalValue, value='1’b1').grid(row=0, column=2, padx=5)tk.Label(resetSet, text='', width=10).grid(row=0, column=3)tk.Label(resetSet, text='Converse').grid(row=0, column=4, pady=5, padx=10)tk.Entry(resetSet, textvariable=converse, width=10, bd=2, bg='white').grid(row=0, column=5)# Custom settingdefaultValue = tk.IntVar()radixValue = tk.IntVar()radixValue.set(0)customSet = tk.Frame(frame3, bg='white')customSet.pack(side=tk.TOP, fill=tk.BOTH, expand=tk.YES, pady=5, padx=10)# Radix 0 --> b, 1 --> o, 2 --> d, 3 --> htk.Label(customSet, text='Radix').grid(row=0, column=0, pady=5, padx=1)tk.Radiobutton(customSet, text='Binary', variable=radixValue, value=0).grid(row=0, column=1)tk.Radiobutton(customSet, text='Octal', variable=radixValue, value=1).grid(row=0, column=2)tk.Radiobutton(customSet, text='Decimal', variable=radixValue, value=2).grid(row=0, column=3)tk.Radiobutton(customSet, text='Hexadecimal', variable=radixValue, value=3).grid(row=0, column=4)# Initial valuetk.Label(customSet, text='Default Value').grid(row=1, column=0, pady=5, padx=10)tk.Radiobutton(customSet, text='default 0', variable=defaultValue, value=0).grid(row=1, column=1, padx=5)tk.Radiobutton(customSet, text='default 1', variable=defaultValue, value=1).grid(row=1, column=2, padx=5)tk.Label(customSet, text='Initial Value').grid(row=1, column=3, pady=5, padx=5)tk.Entry(customSet, textvariable=initalValue, width=12, bd=2, bg='white', justify=tk.RIGHT).grid(row=1, column=4)tk.Button(customSet, text='test', command=lambda :print(initalValue.get())).grid()# frame4 --> Outputframe4 = tk.Frame(window, height=350, bg='blue')tk.Label(frame4, text=' Bit Output').pack(anchor=tk.NW)scroll2 = tk.Scrollbar(frame4)scroll2.pack(side=tk.RIGHT, fill=tk.Y)self.outputBox = tk.Listbox(frame4, bd=1, selectmode=tk.SINGLE, yscrollcommand=scroll2.set, height=8, width=65)self.outputBox.pack(side=tk.LEFT)scroll2.config(command=self.outputBox.yview)# frame5 --> Otherframe5 = tk.Frame(window, height=350, bg='yellow')window.mainloop()if __name__ == '__main__': tbm = TestBenchMaker() tbm.initialGUI()
到此這篇關(guān)于python中Tkinter實(shí)現(xiàn)分頁(yè)標(biāo)簽的示例代碼的文章就介紹到這了,更多相關(guān)python Tkinter分頁(yè)標(biāo)簽內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Spring security 自定義過(guò)濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)2. JAMon(Java Application Monitor)備忘記3. Java類(lèi)加載機(jī)制實(shí)現(xiàn)步驟解析4. Python os庫(kù)常用操作代碼匯總5. Python 如何展開(kāi)嵌套的序列6. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法7. Python OpenCV去除字母后面的雜線(xiàn)操作8. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析9. 增大python字體的方法步驟10. 如何清空python的變量

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備